Admin Press Angular仪表板模板是使用Angular 7 CLI创建的。本文档将帮助您了解模板的结构以及如何进行编辑。请非常仔细地遵循它,以了解模板如何工作以及如何编辑内容。您应该具有Angular,CSS和HTML的知识,以便能够修改此模板。
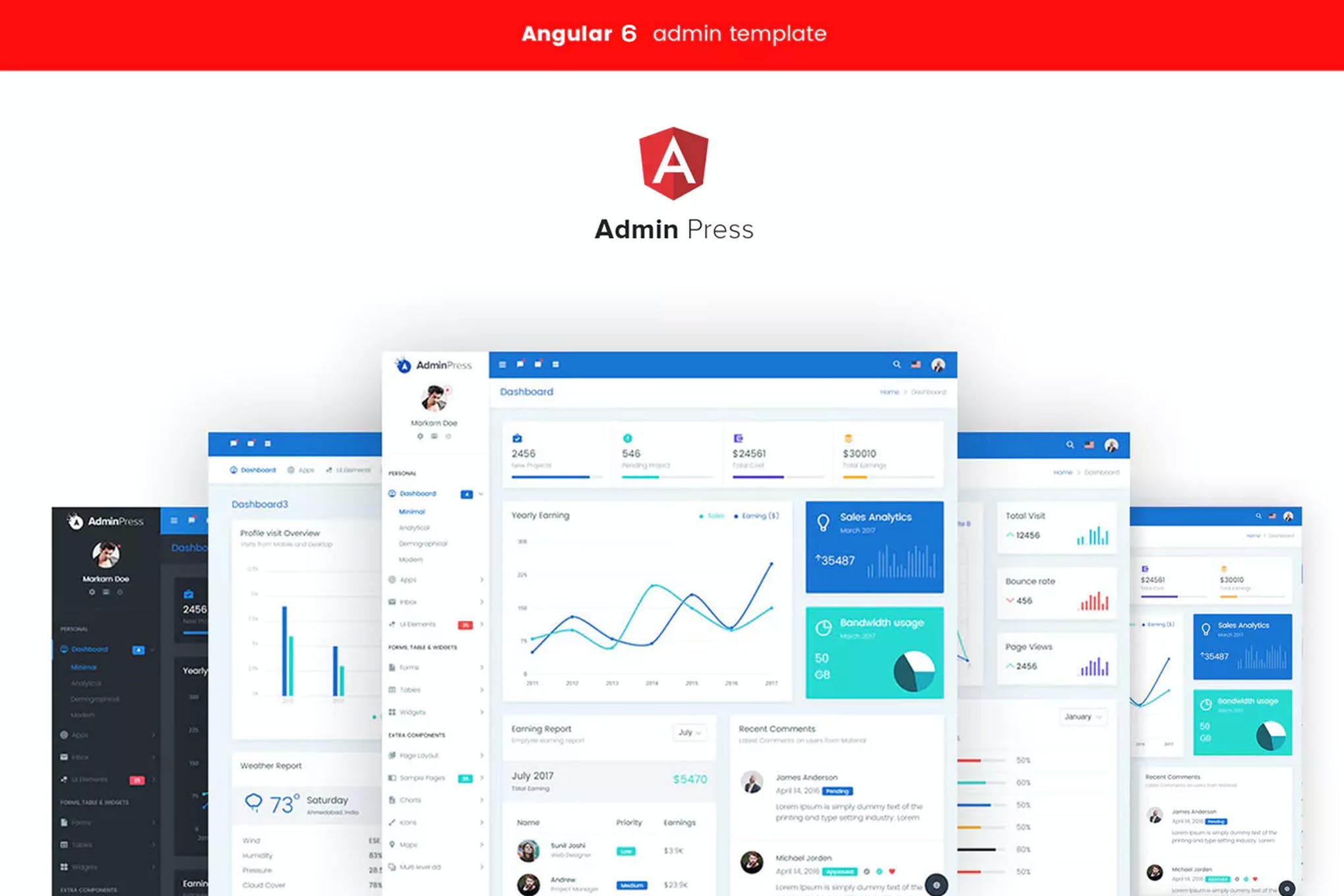
<img src =“ https://wrappixel.com/demos/images/admin-press-angular-wrappixel.jpg”>
<strong>功能</ strong>
- <strong> 3个以上的不同仪表板</ strong>
- <strong> 5个不同的演示</ strong>
- <strong> Angular 7 </ strong>
- <strong> 6种预定义的颜色皮肤</ strong>
- 包括清洁和创意着陆页<strong>(免费$ 18)</ strong>
- <strong>浅色和深色配色方案</ strong>
- <strong> 250多个页面</ strong>
- <strong> 30多个Angular组件</ strong>
- 很多小部件
- <strong> 2000多种字体图标</ strong>
- 完全响应的页面
- <strong> SaSS基本CSS </ strong>
- 易于定制
- 许多图表选项
- 多文件上传
- 许多表示例
- 验证表格
- 数据表
- Megamenu
<strong>应用</ strong>
- 信箱
- 收件箱详细信息
- 撰写邮件
- 日历(新)
- 任务板(新)
<strong> UI元素</ strong>
- 牌
- 纽扣
- 烤面包机
- 手风琴
- 标签
- 编辑
- 时间线
- 落下
- 多文件上传
- 模态
- 进度条
- 通知事项
- 轮播
- 计价方式
- 工具提示
- 分页
- 等级
- 时间选择器(新)+拖动&amp; 下降
- 发票(新)
<strong>表格</ strong>
- 基本形式
- 表格验证
- 表格字头
- 日期选择器
<strong>其他页面</ strong>
- 实用程序类(新)
- 登录页面
- 动画(新)
- 轮廓
- 发票
- 价钱
- 寄存器
- 恢复密码
- 错误404
<strong>图表</ strong>
- 图表js
- 查蒂斯
<strong>表格</ strong>
- 基本表
- 智能表(新)
- 数据表
<strong>图标</ strong>
- 字体很棒
- 主题图标
- 简单的线条图标
- Google Material图标
<strong>更多功能</ strong>
- 日历
- 多级下拉
- 登出
- 支持
- 文献资料
学分:-Ng引导程序-角度框架-字体真棒图标-材质图标
<h3>更改日志</ h3> <b>初始版本</ b> <pre>初始版本</ pre>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。