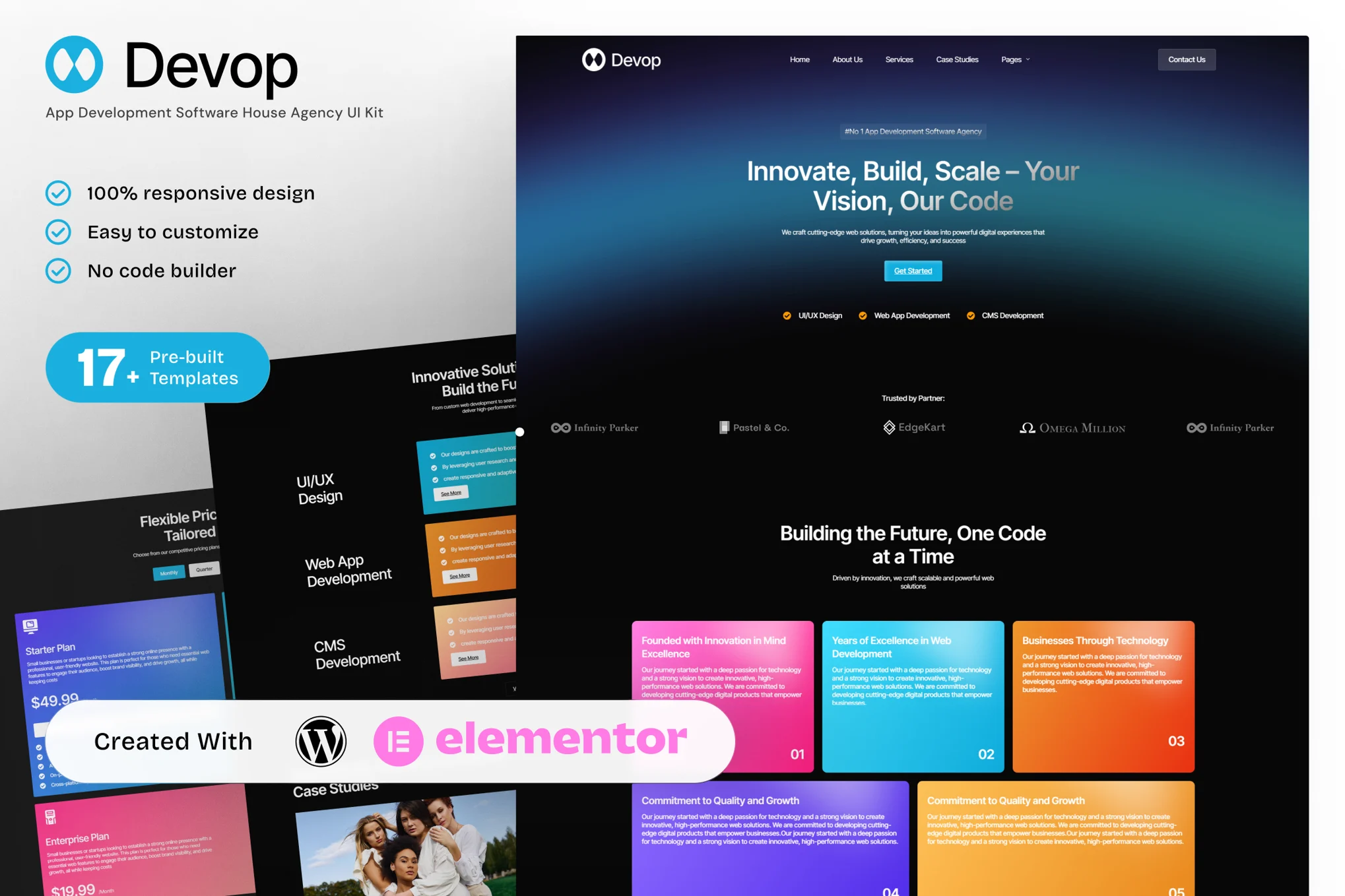
Devop 是一款现代且 SEO 友好的 Elementor 模板套件,专为应用开发机构、软件公司和 SaaS 初创公司设计。这款响应式且转换优化的模板包含展示移动和 Web 应用功能、定价计划、客户推荐和案例研究的基本部分。
Devop 拥有简洁的 UI/UX 设计、快速加载结构以及与 Elementor 无代码网站构建器的完全兼容性,可确保为科技企业、IT 解决方案公司和数字产品机构提供无缝体验。无论您是想吸引潜在客户、建立专业的在线形象还是提高转化率,Devop 都能满足您的一切需求。
主要特点:
- 17+ 个可立即使用的页面模板
- 使用 Elementor 轻松定制
- 针对 SEO 和潜在客户生成进行优化
- 使用免费插件(不需要 Elementor Pro)
- 跨浏览器兼容性:Chrome、Firefox、Safari、Opera
- 内置免费插件 – 无需高级附加组件,设置轻松无忧。
- 100% 完全响应且适合移动设备
- 在一个地方自定义字体和颜色(全局套件样式)
- 一键安装– 使用 Envato Elements 插件轻松导入演示内容。
- 加载速度快、代码干净、跨浏览器兼容。
- 非常适合 SaaS 初创公司、软件公司、软件公司和 IT 机构
Zip 中的模板:
- 全球风格
- 主页
- 关于我们
- 服务
- 案例研究
- 定价计划
- 博客
- 评价
- 联系我们
- 流程与工作流程
- 集成与技术
- 职业
- 即将推出
- 404 错误
- 单帖
- 标头
- 页脚
所需插件:
- 元素
- 麦芽糖
- ElementsKit Lite
- Elementor 的终极附加组件
- Elementor 的 RomethemeKit
- Jeg Elementor 套件
如何使用模板套件: 这不是 WordPress 主题。模板套件仅包含 Elementor 的设计数据,可使用 WordPress 的 envato Elements 插件或直接通过 Elementor 安装。
Elementor 模板套件使用 Envato Elements 插件进行安装。
详细指南:
https://help.market.envato.com/hc/en-us/articles/36033428836889-如何上传-安装-Elementor-Template-Kits-from-Themeforest-to-WordPress
如需进一步支持,请转到 WordPress 菜单中的 Elementor > 获取帮助。
如何在 Jeg Elementor Kit 插件中设置页眉 如果您有 Elementor Pro,请在主题构建器中设置页眉和页脚。使用 Elementor 创建的页面必须将页面布局设置为 Elementor 全宽,才能显示全局页眉和页脚。
- 转到 Jeg Elementor Kit 菜单项 > Header Template
- 点击添加新标题
- 添加条件 > 所有站点并单击创建
- 单击铅笔图标进行编辑,然后会出现 elementor
- 单击灰色文件夹图标访问“我的模板”选项卡
- 插入页眉模板。
- 自定义并保存。
如何导入 MetForm 自定义表单:
- 在编辑应该出现表单的页面时,打开 Elementor 导航器以找到 Metform 小部件。
- 单击构建器面板中的“编辑表单”。
- 选择新建,保留空白,然后单击编辑表单按钮。
- 单击“添加模板”灰色文件夹按钮。
- 单击“我的模板”选项卡。
- 选择您导入的 MetForm 模板,然后单击“插入”。
- 模板加载完成后,单击“更新”。