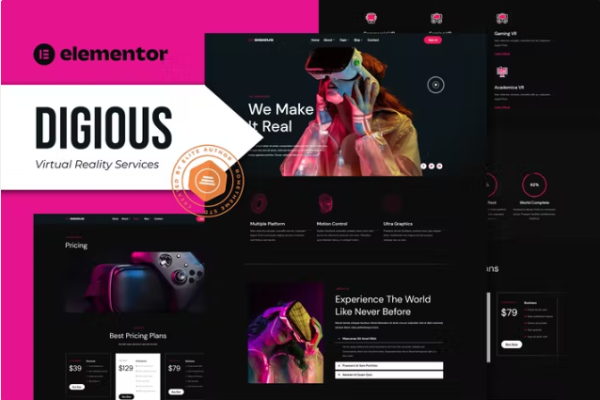
Digious – 虚拟现实服务 Elementor 模板工具包。Digious 拥有超过 12 个预建模板,具有完全响应、深色干净的设计和可定制的主题。Digious 可用于虚拟现实服务、游戏室、加密货币或电子竞技业务。使用此 elementor 工具包节省您制作专业虚拟现实服务网站的时间。只需拖放,无需编码。
Elementor Kit 包含 Elementor 页面构建器的页面内容。该套件已针对免费的 Hello Elementor 主题进行了优化,但可以与支持 Elementor 的大多数主题一起使用。
特征:
- 跨浏览器兼容性:FireFox、Safari、Chrome、IE9、IE10、IE11
- 使用免费插件(不需要 Elementor Pro)
- 完全响应式布局、视网膜就绪、超高分辨率图形
- 使用拖放可视化构建器进行真正的无代码自定义
- 在一处自定义字体和颜色或微调单个元素
- 12+ 预建模板可供使用
- 干净、现代的设计,可适用于任何网站设计和布局
Zip 中的模板:
- 家
- 关于我们
- 我们的队伍
- 服务
- 价钱
- 常见问题
- 404
- 档案
- 单个帖子
- 接触
- 全球风格
- 标题
- 页脚
所需插件:
- 元素
- ElementsKit 精简版
- 大都会表格
如何使用模板套件:
- 从 Plugins > Add New in WordPress 安装并激活“Envato Elements”插件
- 下载您的套件文件,不要解压缩
- 转到 Elements > Installed Kits 并单击 Upload Template Kit 按钮。您也可以通过单击 Connect Account 链接您的 Elements 订阅来自动导入,然后在 Elements > Template Kits 下导入。
- 检查顶部的橙色横幅,然后单击安装要求以加载套件使用的任何插件
- 首先单击全局套件样式上的导入
- 一次在一个模板上单击导入。这些存储在 Elementor 中的 Templates > Saved Templates 下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
如果您有 Elementor Pro,则可以在 Theme Builder 下自定义页眉和页脚。
如何导入 Metform
- 导入metform块模板
- 导入表单出现的页面模板,右键启用导航器
- 找到并选择 Metform 小部件,然后单击编辑表单。选择新建,然后选择编辑表单。生成器将出现
- 单击“添加模板”灰色文件夹图标。
- 单击“我的模板”选项卡。
- 选择您导入的metform 模板,然后单击“插入”(单击否进行页面设置)。
- 加载模板后,进行任何所需的自定义并单击“更新并关闭”表单将出现在模板中
- 点击更新
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。