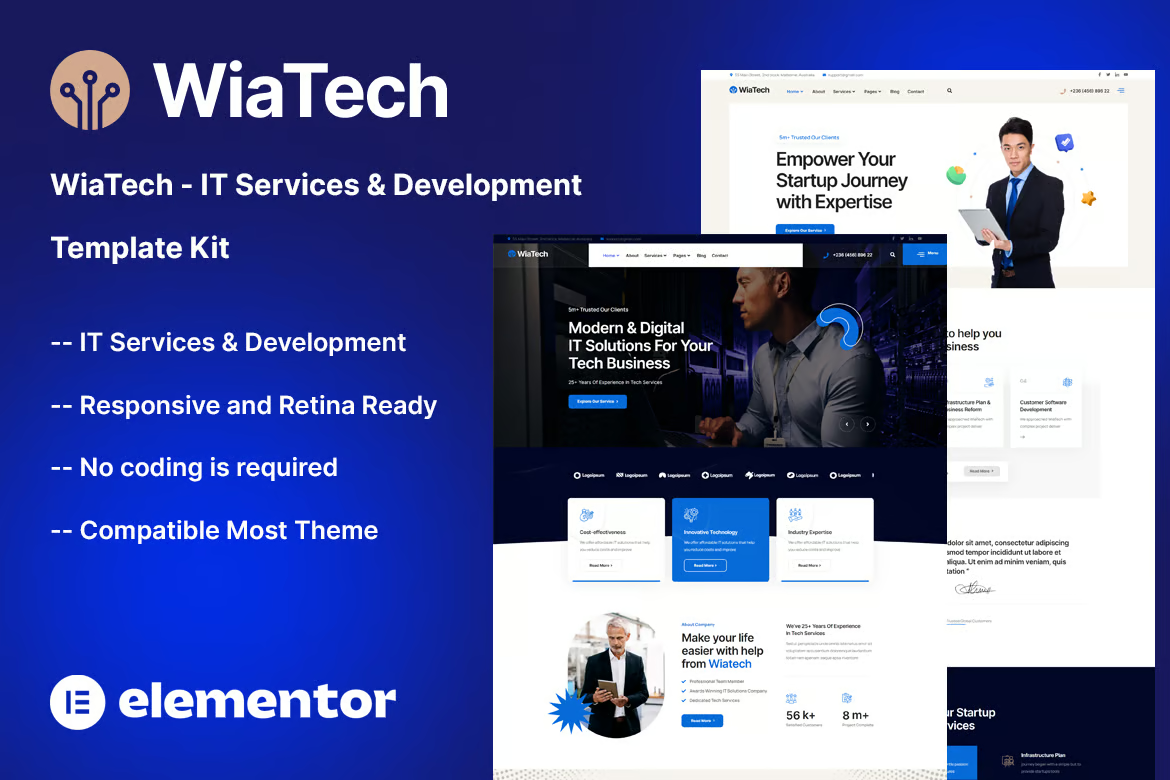
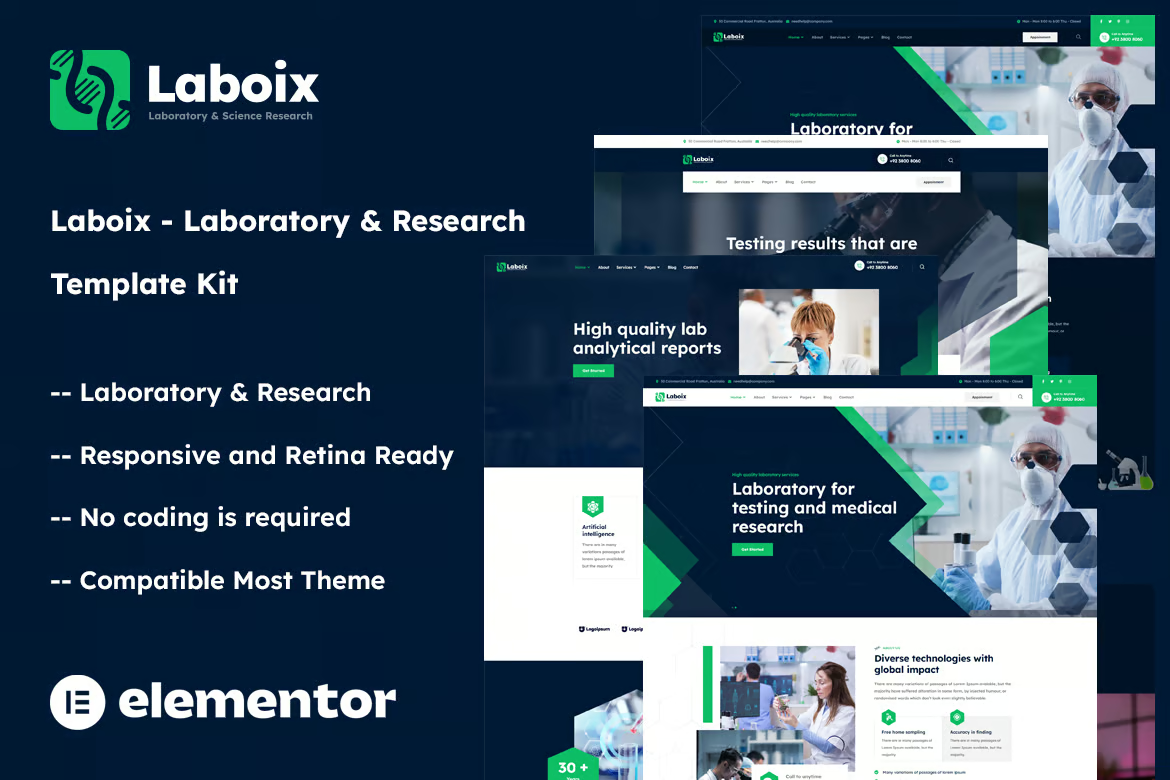
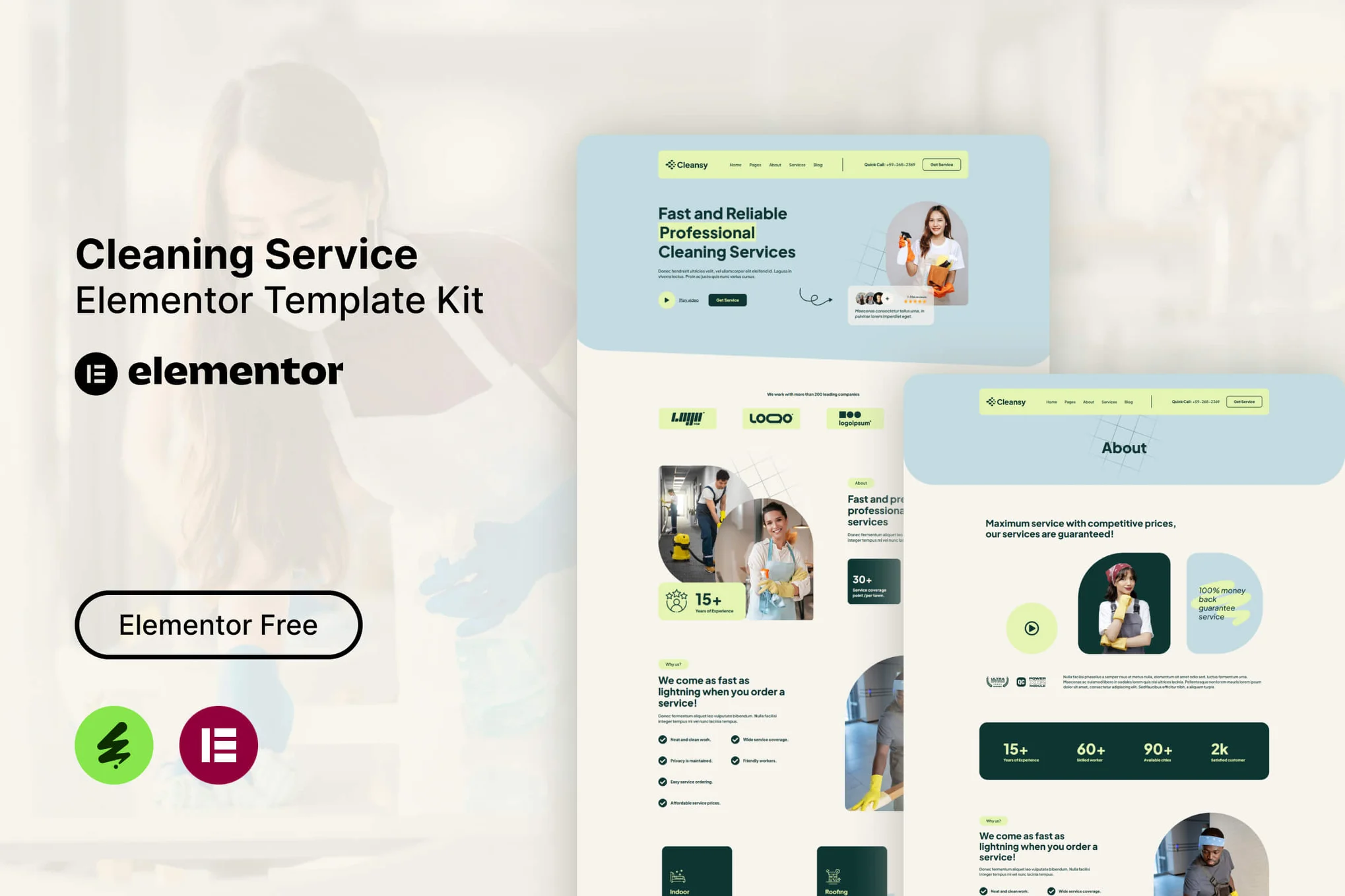
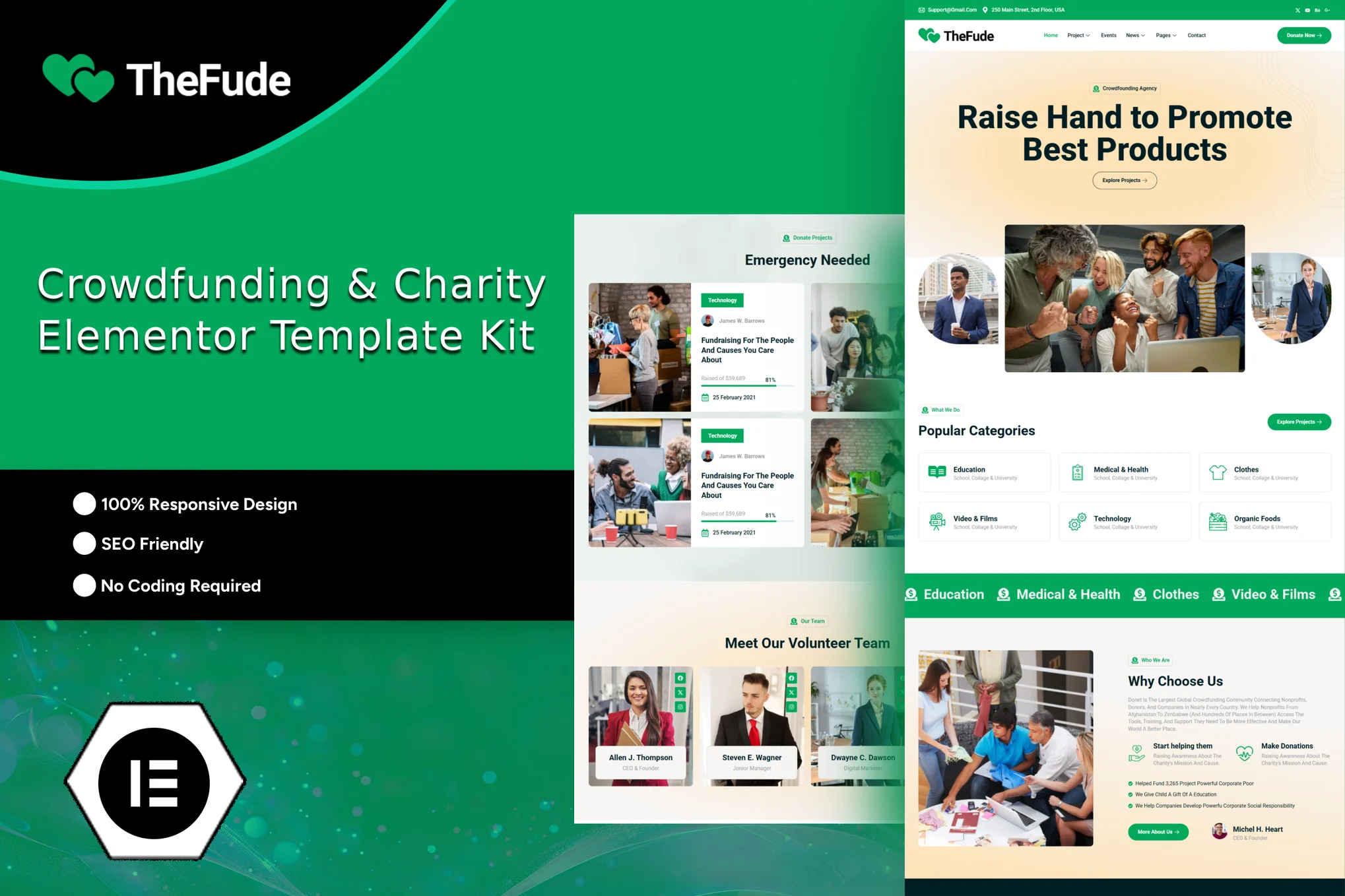
Dignity 专为保险、代理、多用途业务或任何想要以专业方式发布服务的企业而设计!
该套件具有现代而富有创意的设计,具有 100% 完全响应的布局,易于安装,并且非常容易定制,因为使用 Elementor,所以您不需要一行编码!节省您的时间。
此模板套件包含用于创建 Elementor 页面的页面内容。此套件已针对免费的“Hello Elementor”主题进行了优化。
特征 :
- 与 WordPress – Elementor 兼容
- 使用免费插件(不需要 Elementor Pro)
- 通过拖放实现真正的无代码定制
- 100% 完全响应且适合移动设备
- 现代和专业的设计
- 10+ 个预建模板可供使用
- 在一个地方自定义字体和颜色(全局主题套件样式)
Zip 中的模板:
- 主页
- 关于我们
- 我们的代理商
- 服务
- 服务详情
- 常问问题
- 客户评价
- 博客
- 404页面
- 接触
- 接触
- 标题
- 页脚
- MetForm 常见问题解答 – Block
- 联系 MetForm – Block
所需插件:
- Elementor
- ElementsKit Lite
- 美特福
如何使用模板套件: 这不是 WordPress 主题。模板套件仅包含 Elementor 的设计数据,可使用 WordPress 的 envato Elements 插件或直接通过 Elementor 安装。
Elementor 模板套件使用 Envato Elements 插件进行安装。
详细指南:
https://help.market.envato.com/hc/en-us/articles/36033428836889-如何上传-安装-Elementor-Template-Kits-from-Themeforest-to-WordPress
如需进一步支持,请转到 WordPress 菜单中的 Elementor > 获取帮助。
如何导入 MetForm 自定义表单:
- 在编辑应该出现表单的页面时,打开 Elementor 导航器以找到 Metform 小部件。
- 单击构建器面板中的“编辑表单”。
- 选择新建,保留空白,然后单击编辑表单按钮。
- 单击“添加模板”灰色文件夹按钮。
- 单击“我的模板”选项卡。
- 选择您导入的 MetForm 模板,然后单击“插入”。
- 模板加载完成后,单击“更新”。
在 ElementsKit Lite 中设置页眉。 如果您使用的是 Elementor Pro,请在主题构建器中设置页眉和页脚。使用 Elementor 创建的页面必须将“页面布局”设置为“Elementor 全宽”,才能显示全局页眉和页脚。
- 前往 ElementsKit > 页眉页脚
- 如果提示您完成向导,请一直单击“下一步”,然后返回步骤 1(您不需要输入电子邮件地址或分享您的信息)
- 点击顶部的“添加新模板”按钮
- 命名您的模板,然后将“激活/停用:”切换为“开启”
- 点击灰色的“编辑内容”按钮。Elementor 将打开。
- 单击灰色文件夹图标访问“我的模板”选项卡并插入页眉或页脚模板。
- 自定义和发布
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。