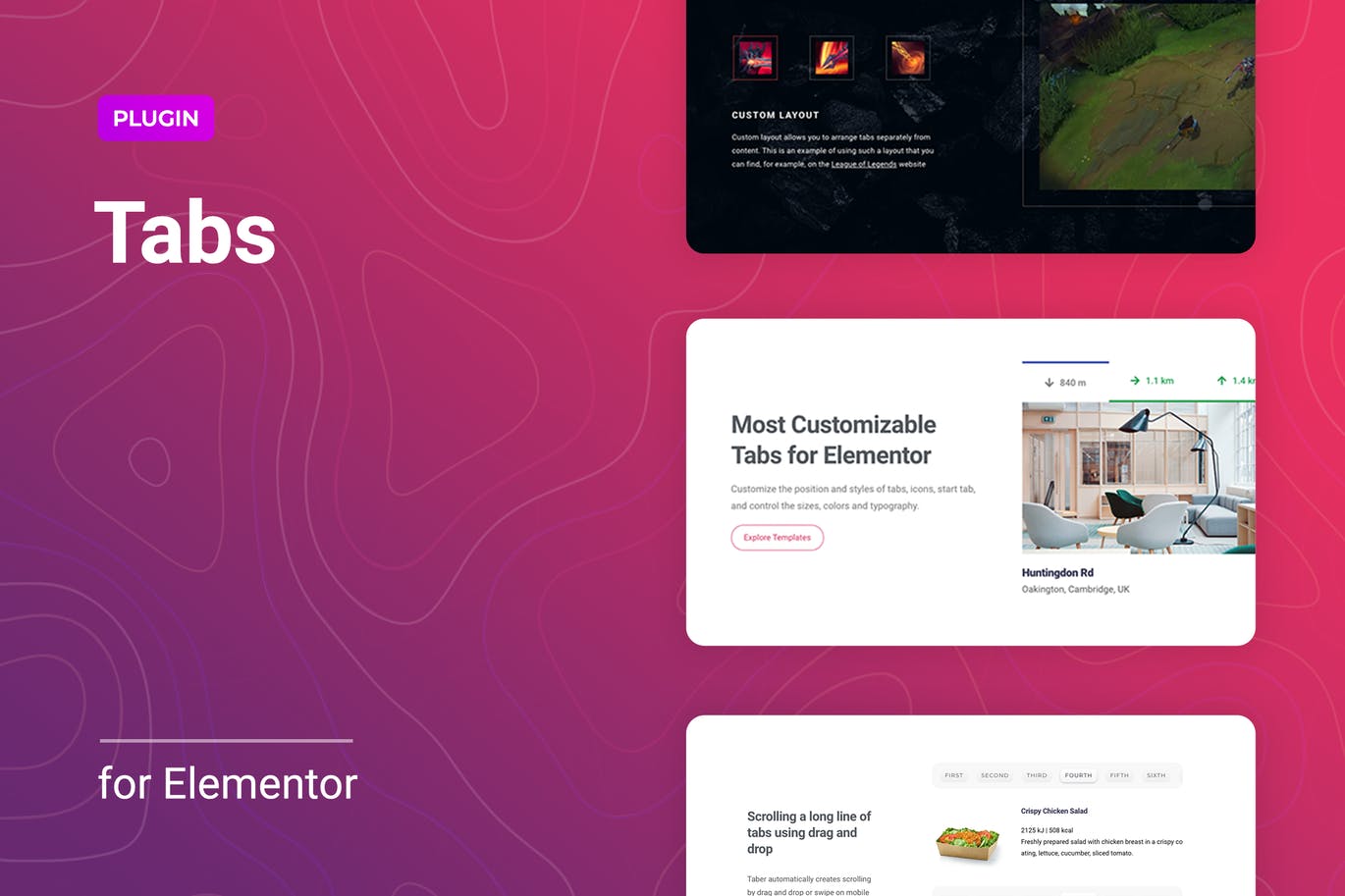
Taber是Elementor的WordPress插件,可以快速,轻松地创建包含任何内容的响应式标签。您可以以任何可能的样式显示标签,例如顶部,底部,左侧,右侧,甚至是自定义位置,这些标签对于不同的设备仍然易于使用。添加选项卡描述的所有必需内容。图像,音频,视频和短代码均可使用。
灵活直观的设置使您可以根据自己的需要和愿望来管理小部件的显示。Taber WordPress插件使用Font Awesome库或使用您自己的图像为每个选项卡添加图标。可以根据内容设置高度,也可以为所有选项卡设置特定的值。使用自定义标签位置,您可以为广告块展示实施独特的解决方案,以吸引访问者的注意。该小部件与WooCommerce和Elementor模板兼容。
我们确保您可以轻松开始使用Taber。使用该插件,您将获得5个独特的风格化模板和即用型模板。这些只是一些示例,可以激发您的创作风格。几次单击即可快速入门。
该插件具有选项卡标题,内容或箭头的直接设置。您可以管理不同元素的大小,版式,颜色,背景,边框和其他内容。可以为不同的选项卡状态(如悬停或活动)应用各种样式。
用于Elementor的Taber小部件的功能
- 为每个标签添加图标或图像
- 对任何设备反应灵敏且友好
- 一页和网站上任何位置的多个选项卡
- 将图像,音频,视频,简码添加到选项卡内容
- Woocommerce兼容性
- 可调整的标签内容高度
- 字体真棒图标支持
- 集成了字体真棒图标选择器
- 各种选项卡的显示样式:左上方,顶部中央,右上方,左下方,底部中央,左上方,左,右,自定义
- 可自定义的字体,颜色,边框,背景等。
- 响应度设置
- 与在Elementor上构建的所有WordPress主题均兼容
- 完全徐友好
- 随附的pot文件,可快速翻译成任何语言
- 非常适合RTL方向
- 快速流畅的安装
- 经过测试并兼容WordPress 5+
- 轻巧快速
- 所有主要浏览器均支持Chrome,Firefox,Safari,Opera和Edge
- 易于使用并通过现代用户界面进行自定义
- 安装指南和详细的用户手册
- 六个月包括对CodeCanyon购买者的支持
Taber for Elementor与所有现代浏览器格外兼容。哪个浏览器用户查看您的网站都没有关系:Chrome,Firefox,Opera,Safari或Edge。在所有设备和所有浏览器上,一切都会看起来不错。插件安装仅需几秒钟。另外,您不需要进行任何其他设置。该插件在安装后即可立即使用-您只需要在WordPress中安装并激活它即可。在联机文档中阅读有关功能和设置的更多信息。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。