这个适用于Elementor的WordPress插件可让您管理动画每一行的样式和位置。您无需从预安装的库中找到适合您目标的图标,使用自己创建的SVG映像或从某些可用来源下载它。
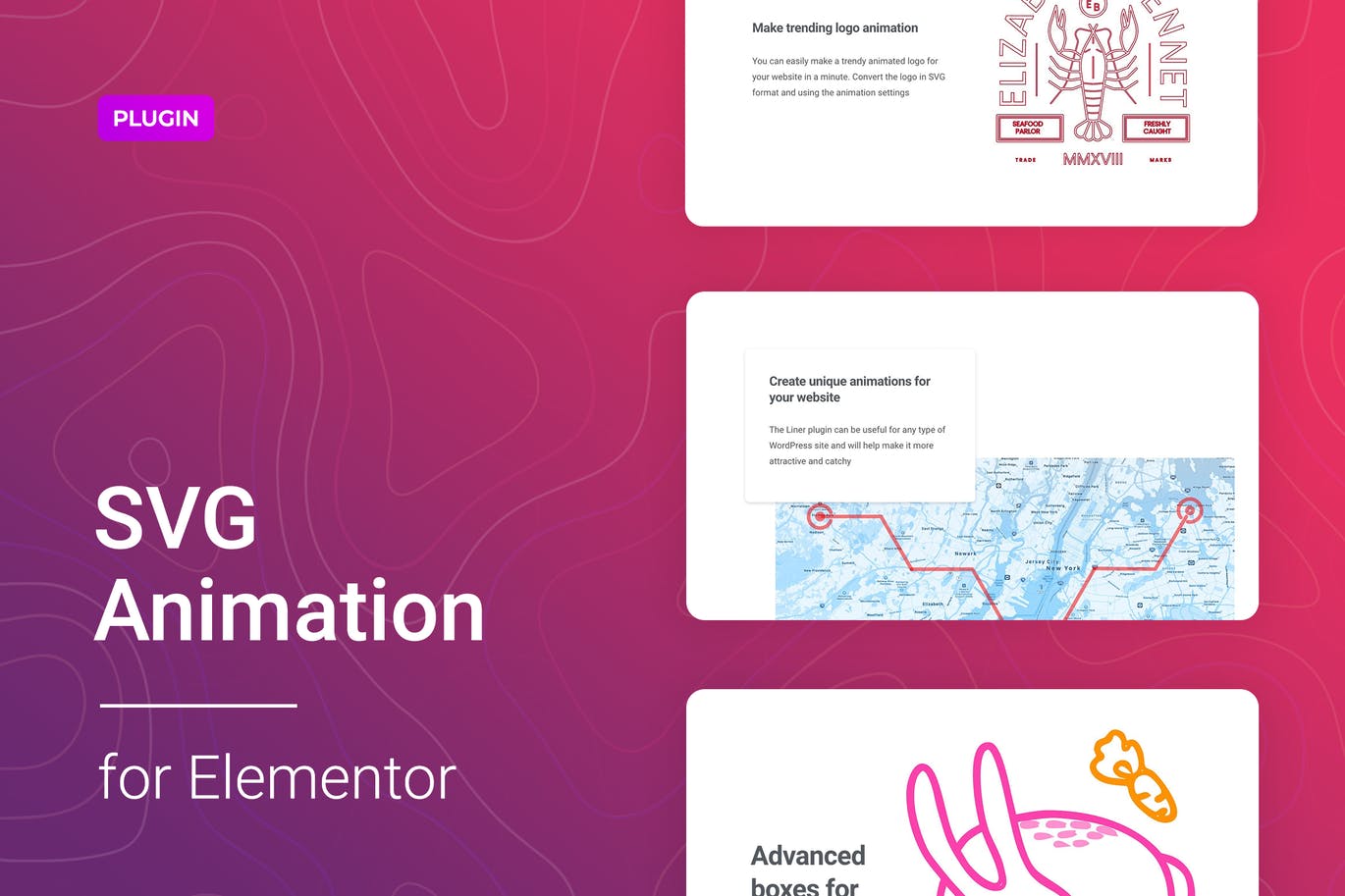
使用Elementor小部件,您可以添加动画徽标,产品演示,号召性用语,联系我们按钮或其他引人注目的站点元素。SVG动画插件可用于任何WordPress网站,并使其更具吸引力和吸引力。整个动画和SVG各个部分的灵活设置都可以使您获得独特的结果并按照主题样式进行显示。
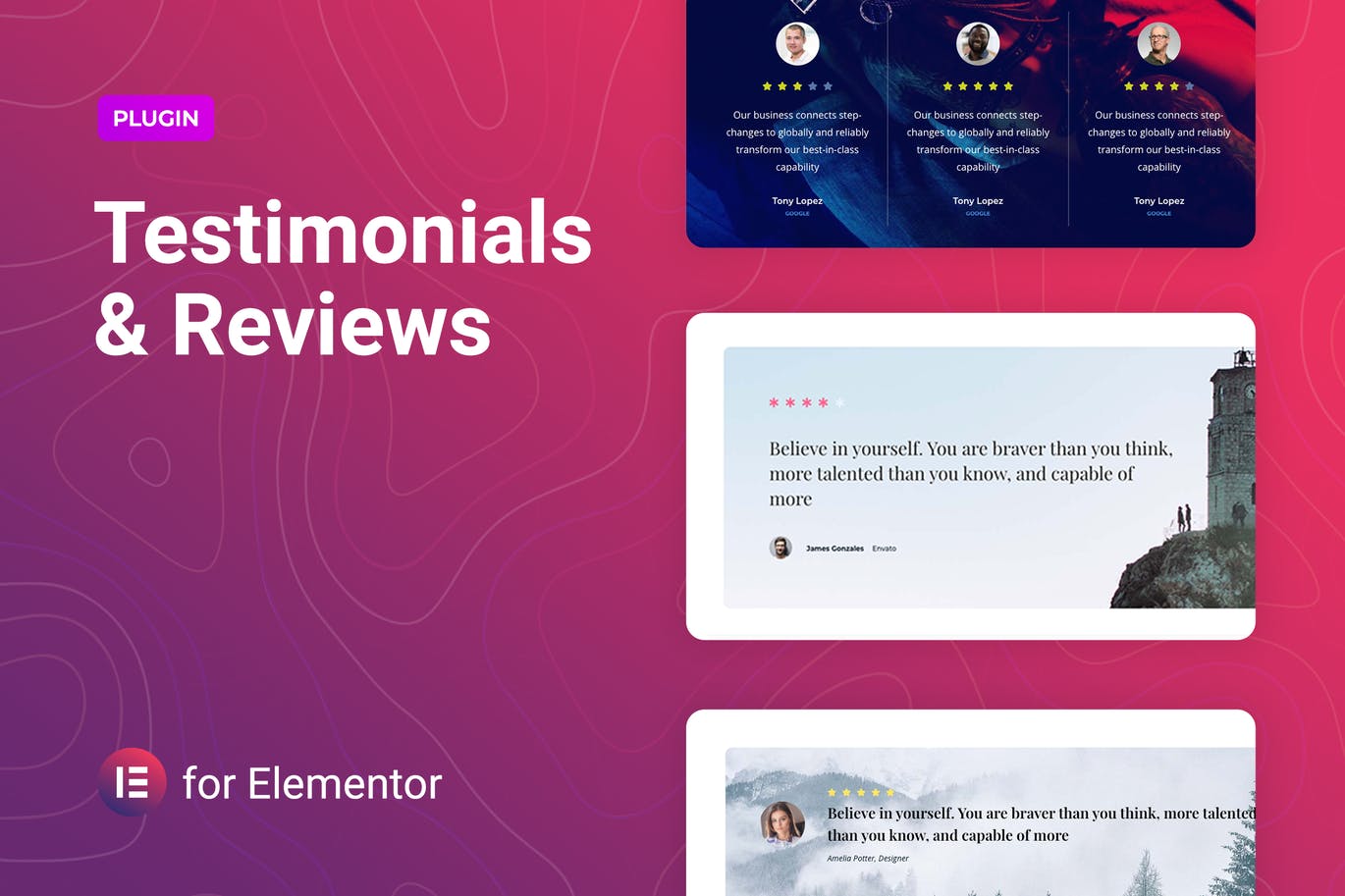
我们确保您可以轻松地开始使用SVG动画器。使用该插件,您将获得5个独特的风格化模板和即用型模板。这些只是一些示例,可以激发您的创作风格。几次单击即可快速入门。
Elementor的SVG图标动画的功能
- 自定义SVG支持
- 可自定义的路径颜色
- 包含5个模板
- 自定义动画持续时间
- 在悬停上启动动画,在视口中单击并自动启动
- 添加指向SVG的链接
- 可自定义偏移X / Y
- 响应度设置
- 与在Elementor上构建的所有WordPress主题均兼容
- 非常适合Elementor 2.5及更高版本
- 徐友善
- 随附的pot文件,可快速翻译成任何语言
- 非常适合RTL方向
- 快速流畅的安装
- 经过测试并兼容WordPress 5
- 轻巧快速
- 所有主要浏览器均支持Chrome,Firefox,Safari,Opera和Edge
- 易于使用并通过现代用户界面进行自定义
- 安装指南和详细的用户手册
- 六个月包括对CodeCanyon购买者的支持
该插件具有直接的设置,可以按动画类型,动画延迟和持续时间进行配置。您可以为每个路径设置自定义颜色,宽度,X / Y偏移或旋转它。整个SVG动画也可以使用相同的设置,还可以设置box-shadow和CSS过滤器以获得独特的结果。SVG Animation for Elementor与所有现代浏览器格外兼容。哪个浏览器用户查看您的网站都没有关系:Chrome,Firefox,Opera,Safari或Edge。在所有设备和所有浏览器上,一切都会看起来不错。
插件安装仅需几秒钟。另外,您不需要进行任何其他设置。该插件在安装后即可立即使用-您只需要在WordPress中安装并激活它即可。在联机文档中阅读有关功能和设置的更多信息。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。