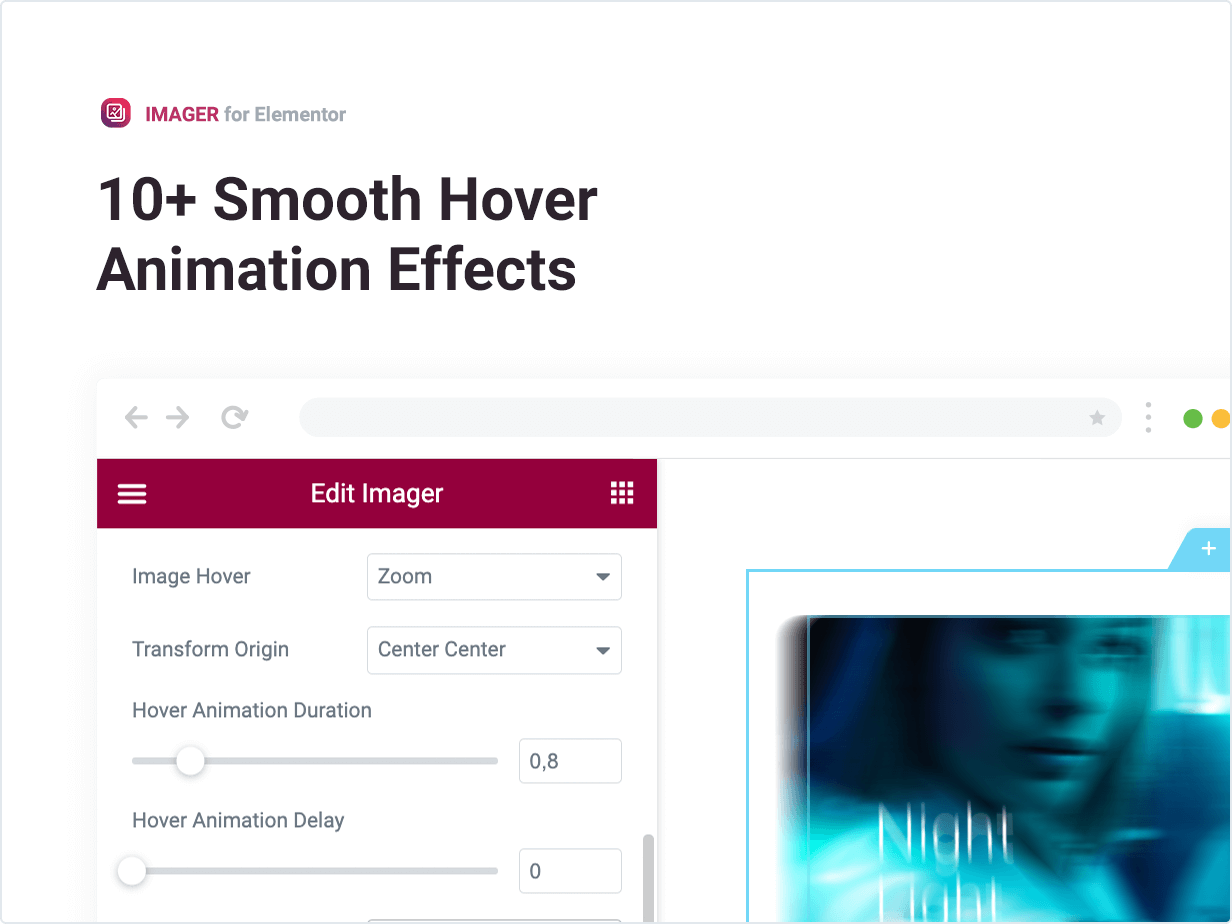
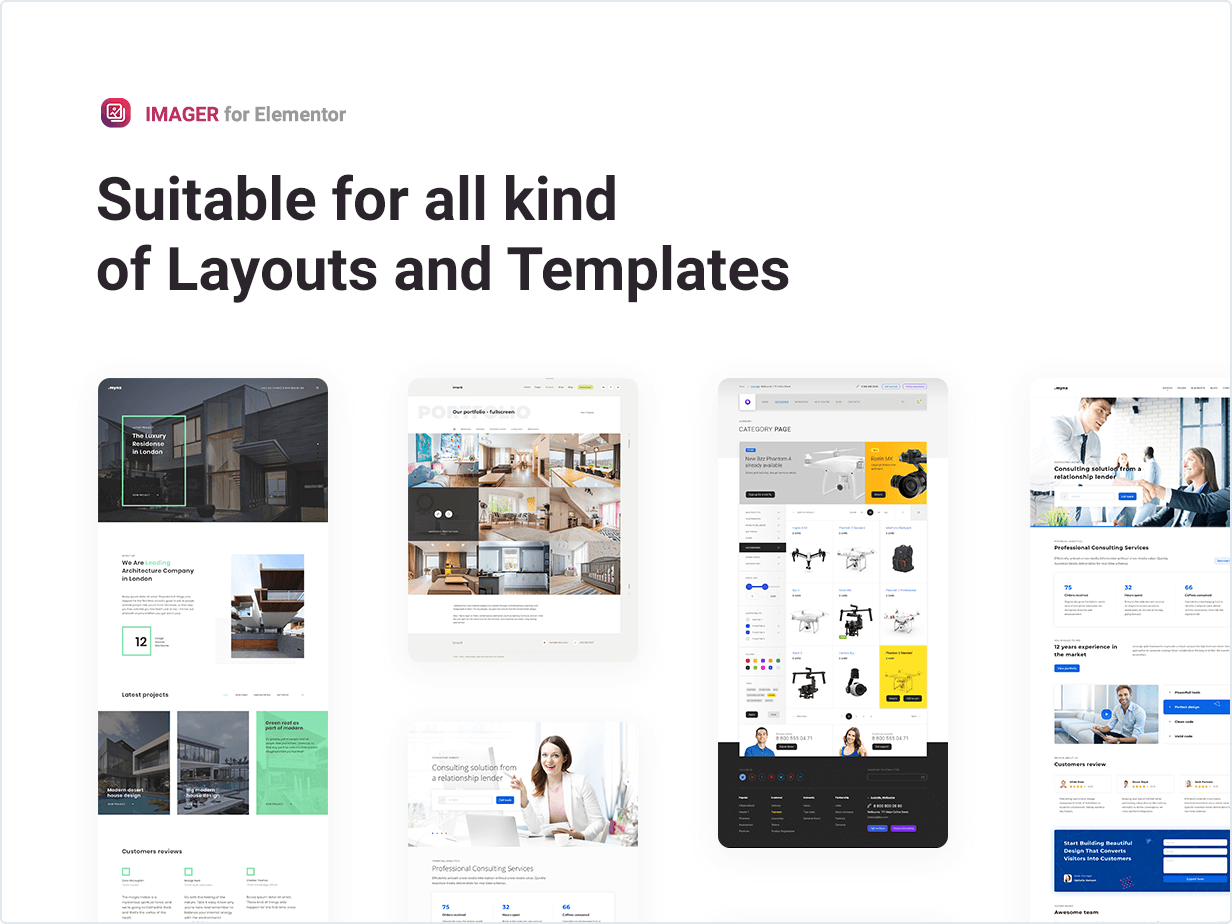
使用酷炫的 Imager WordPress 插件为您的网站增添魔力。该插件创建信息框、图像框、产品并使它们移动、翻转、抽动,因为它支持不同类型的动画。在第一个标志上,它看起来像一个普通的图像/信息框,但在悬停时,它会以不同的效果进行动画处理,肯定会吸引访问者对您的内容的关注,并给您的网站留下深刻的印象。
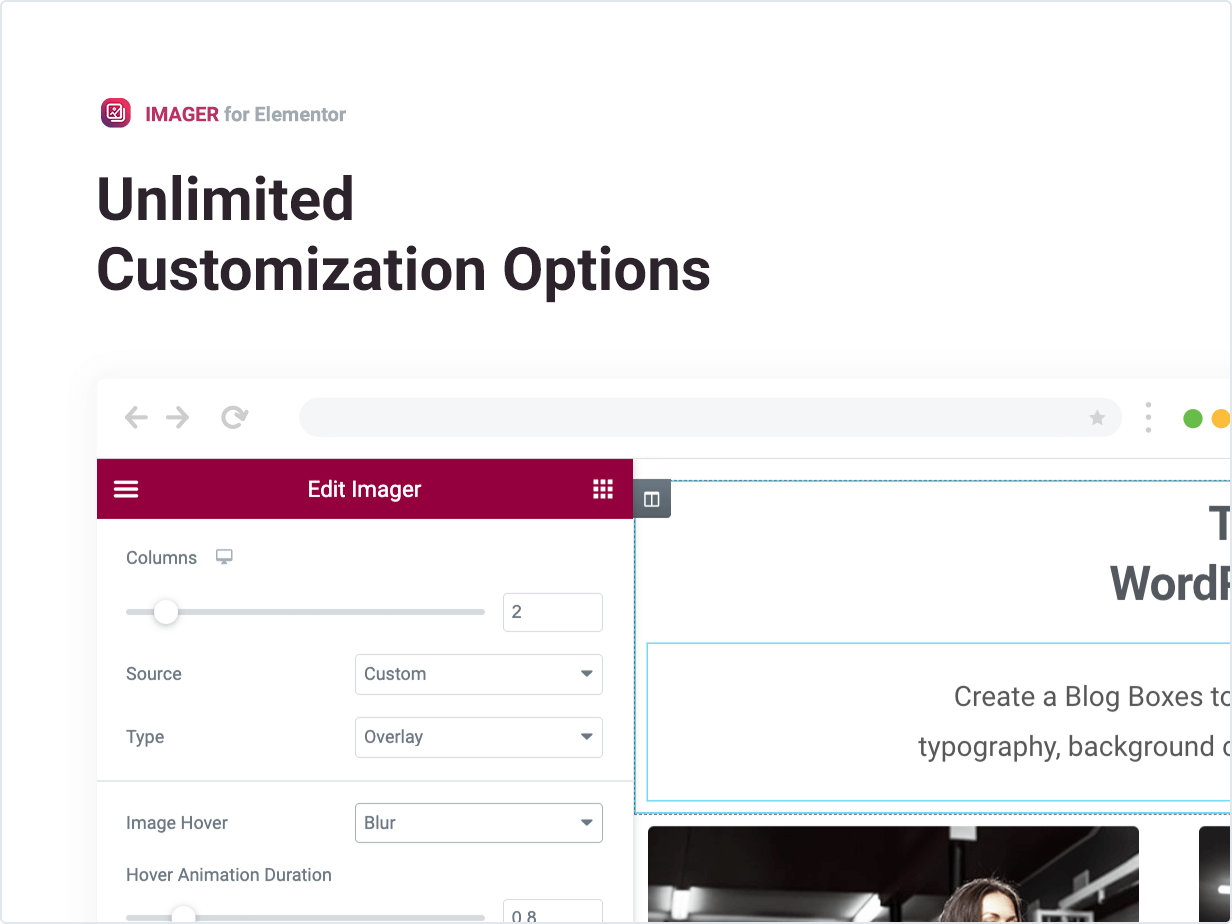
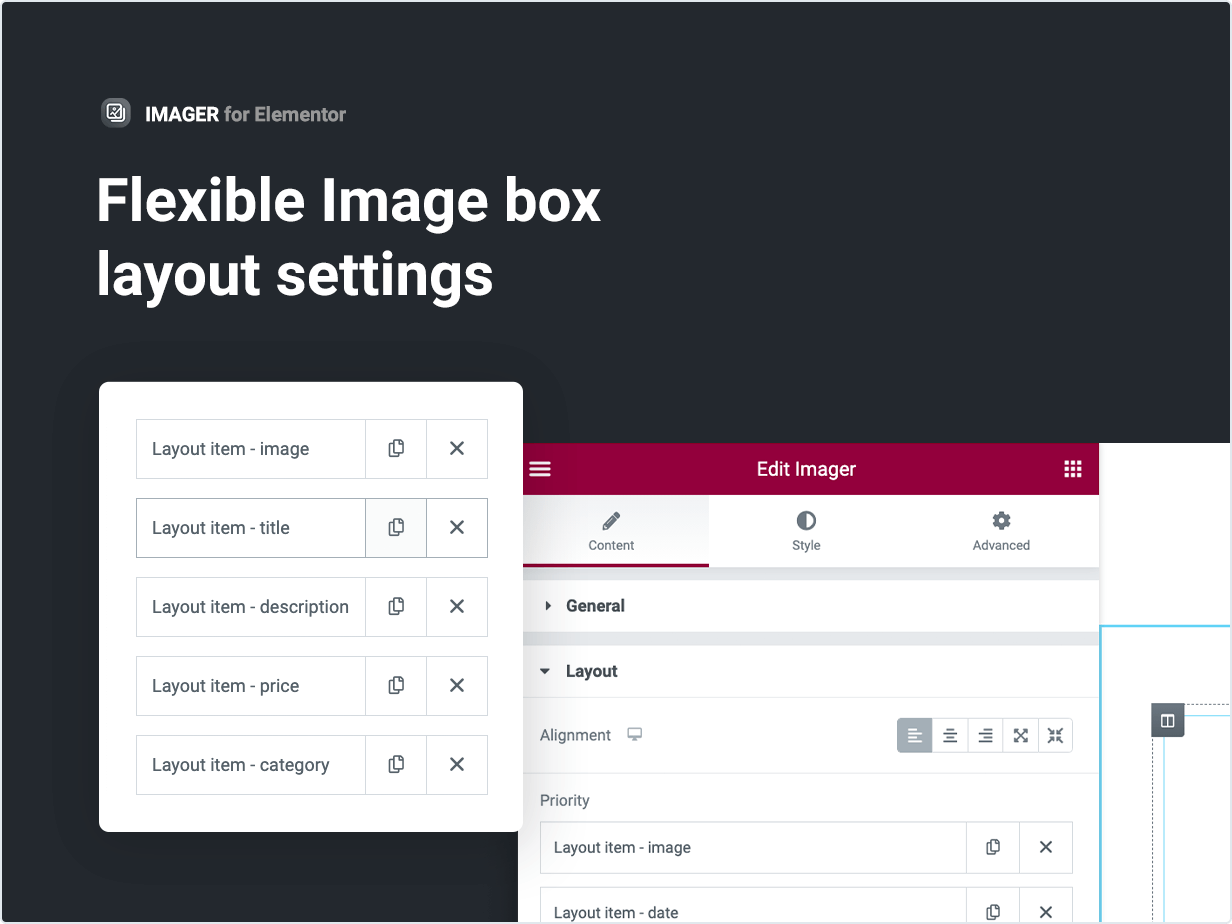
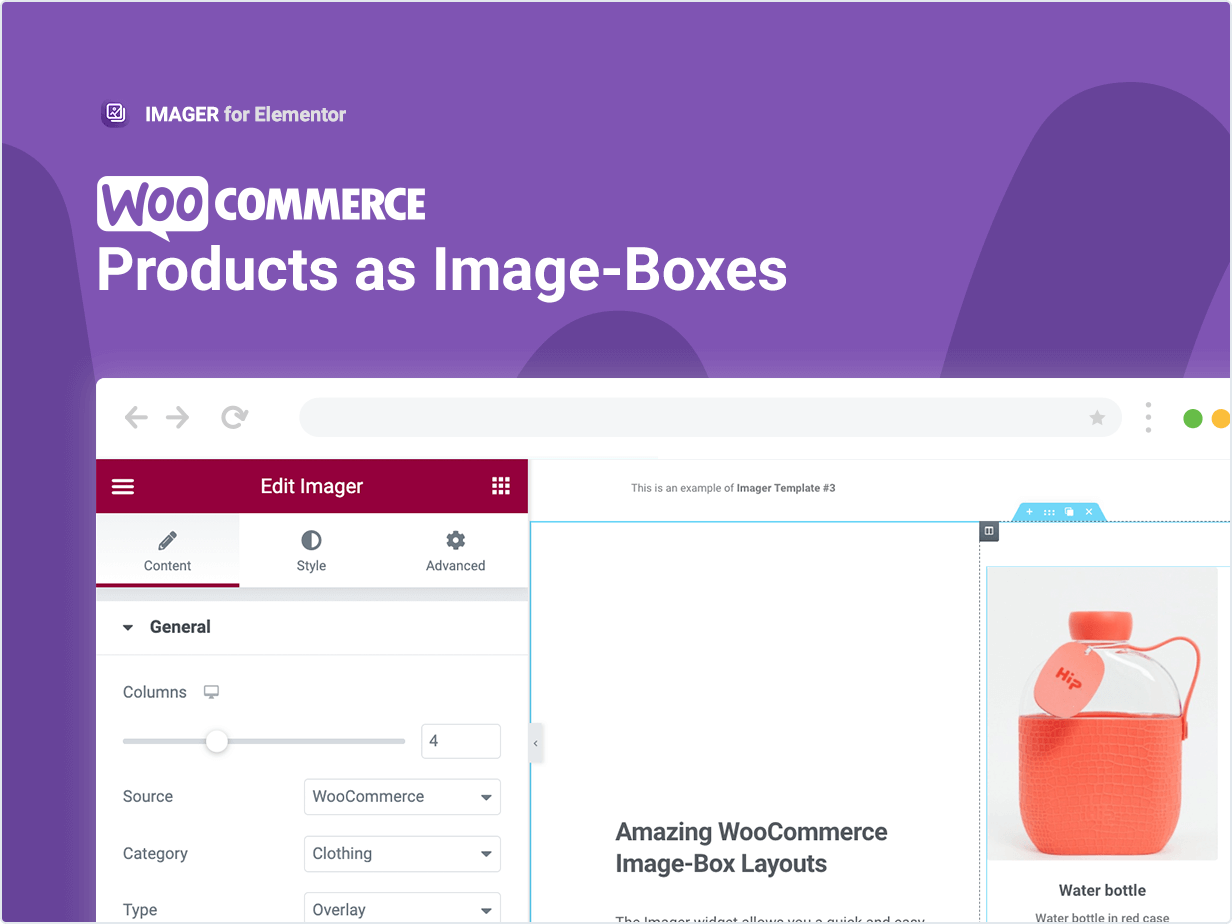
Imager 小部件允许您快速轻松地创建带有图像或照片的自定义动画框,以及显示帖子类别或 WooCommerce 产品。除此之外,您可以根据需要通过订购或添加/删除元素来管理框显示布局。该插件支持图像上的文本叠加,并具有所有适当的设置来构建带有动画信息框的响应块。这个轻量级的工具可以以高质量和专业的方式在您的网站上展示您的内容。










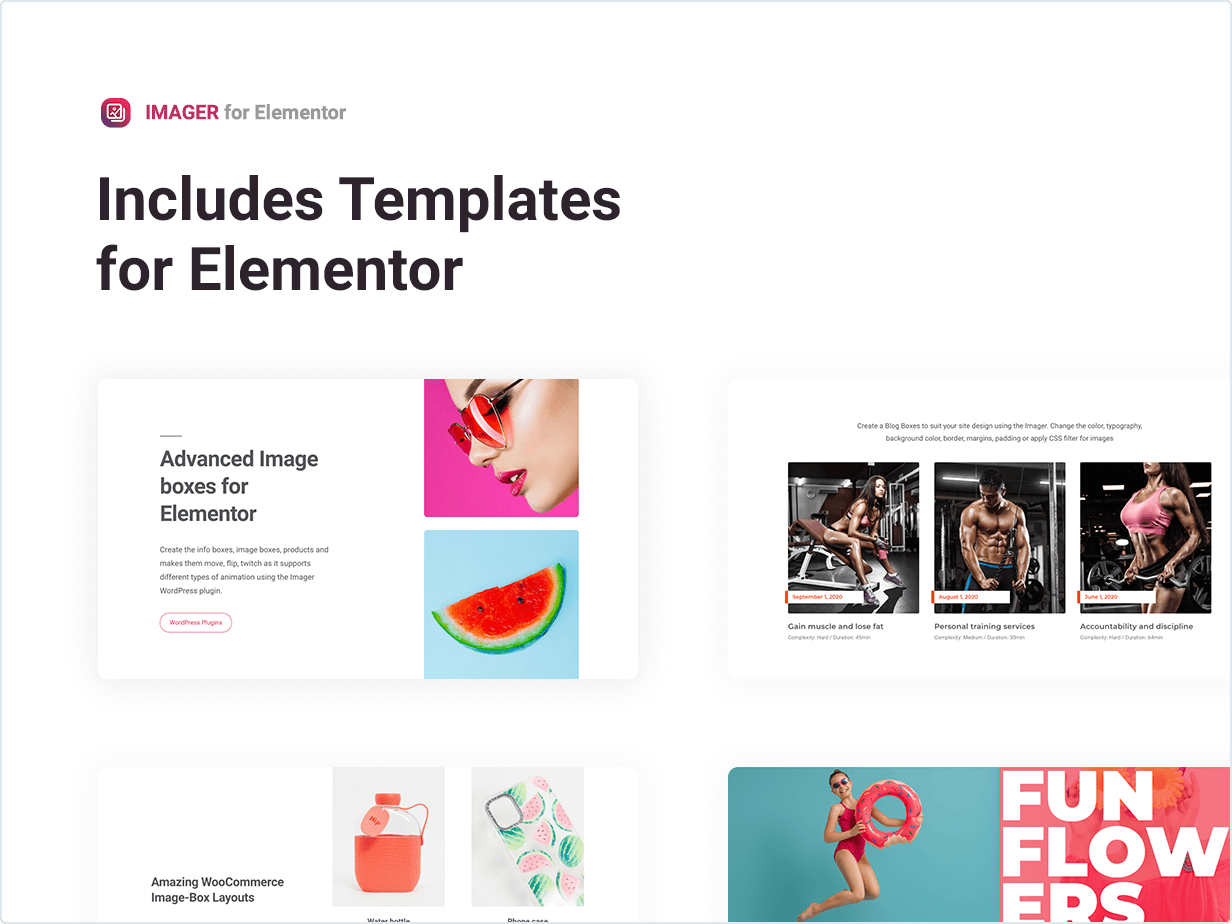
项目包包括 5 个准备好的模板,可帮助您快速开始使用 Imager,并激发您创建独特的项目。
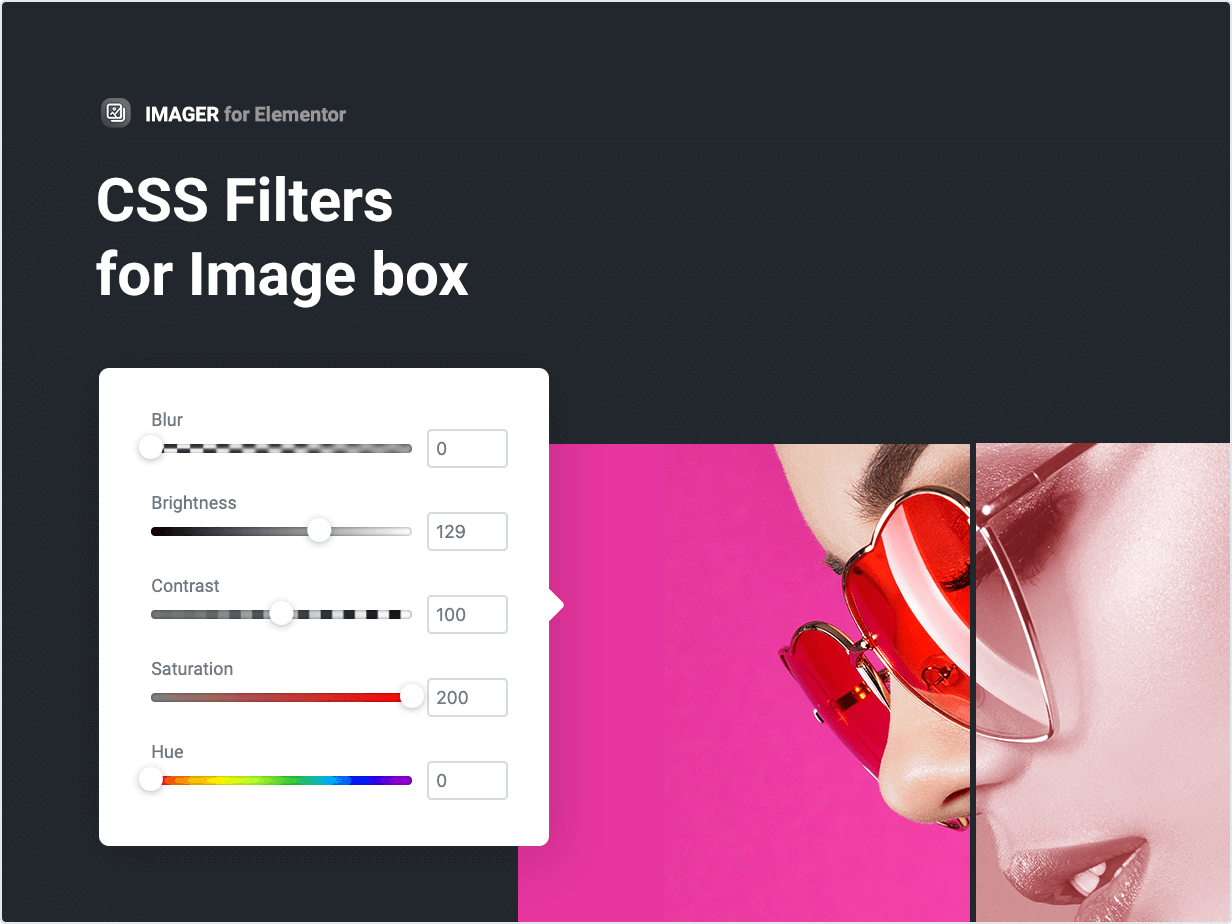
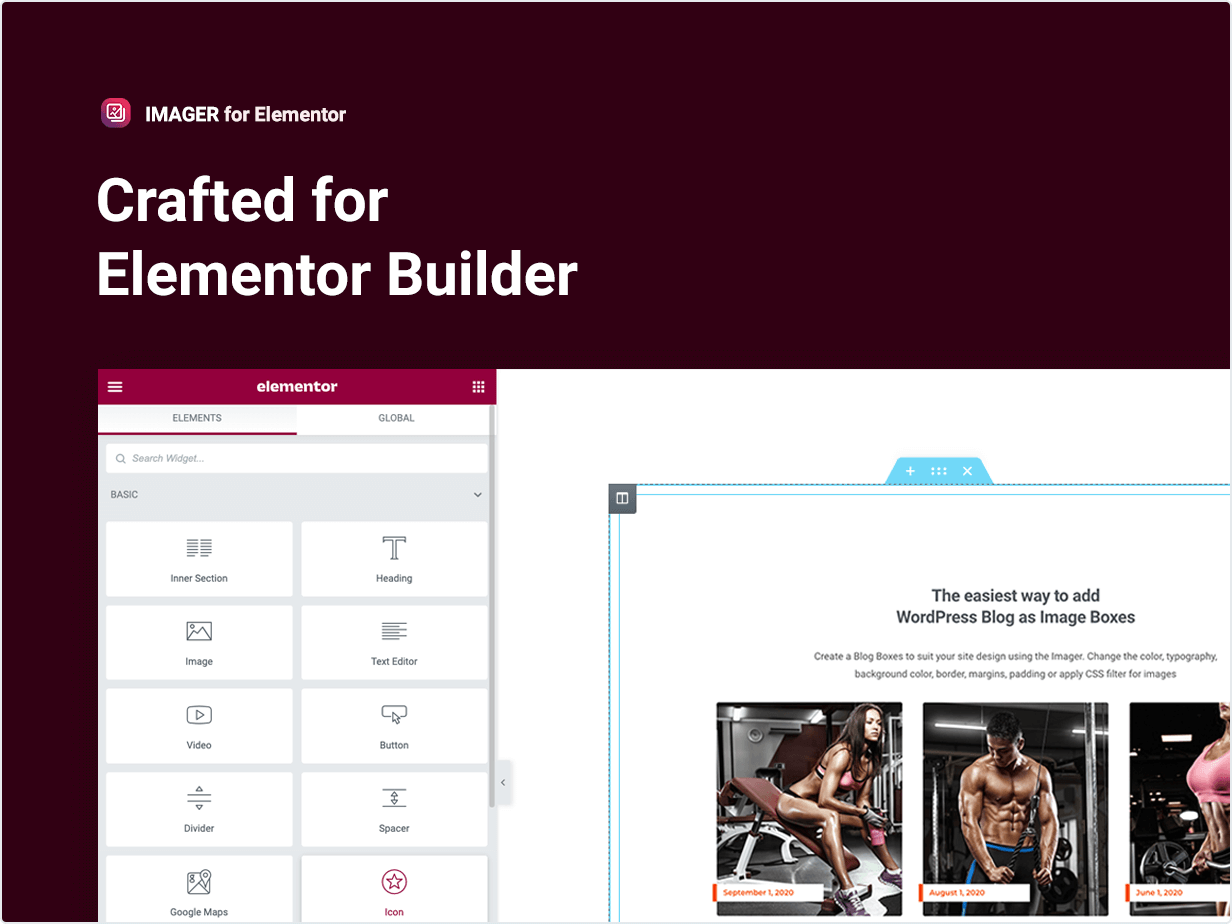
每个块元素都有灵活直接的样式设置,您可以根据需要自定义所有内容。更改图像的颜色、排版、背景颜色、边框、边距、填充或应用 CSS 过滤器以获得独特的结果。所有这些都可以直接从 Elementor 的界面进行配置,不需要额外的代码知识。
Elementor 的 Imager 与所有现代浏览器都非常兼容。哪些浏览器用户查看您的网站并不重要:Chrome、Firefox、Opera、Safari 或 Edge。在所有设备和所有浏览器上,一切看起来都很棒。
Elementor 的 Imager WordPress 插件的功能
- 非常适合 Elementor 2.5 及更高版本
- 支持帖子、WooCommerce 产品作为来源
- 自定义图像支持
- 自定义图像框布局
- 包括 CSS 图像过滤器
- 图像悬停动画
- 灵活的图像和文本动画设置
- 灵活的样式设置
- 不同设备的可定制列数
- 适用于基于 Elementor 构建的所有 WordPress 主题
- 完全对SEO友好
- 包含用于快速翻译任何语言的 pot 文件
- 非常适合 RTL 方向
- 快速流畅的安装
- 经过测试并兼容 WordPress 5+
- 轻巧快速
- 支持所有主流浏览器 Chrome、Firefox、Safari、Opera 和 Edge
- 通过现代用户界面易于使用和自定义
- 安装指南和详细的用户手册
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





