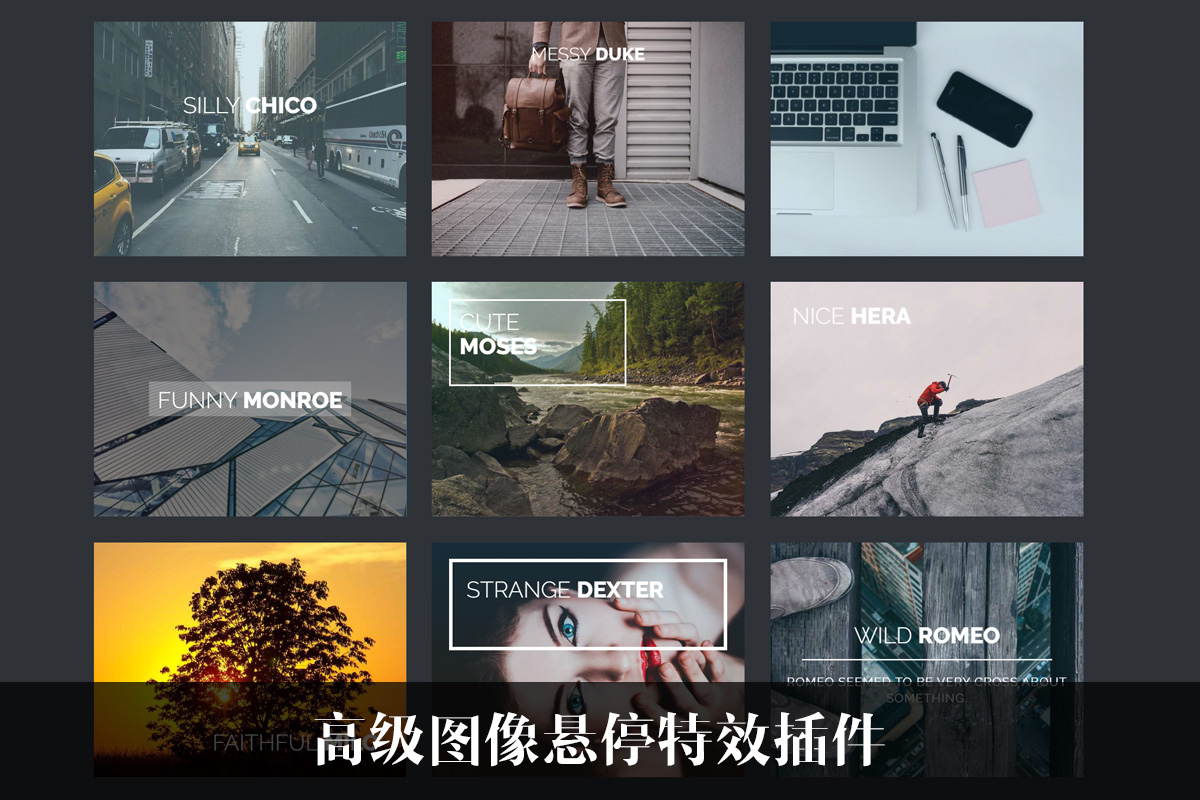
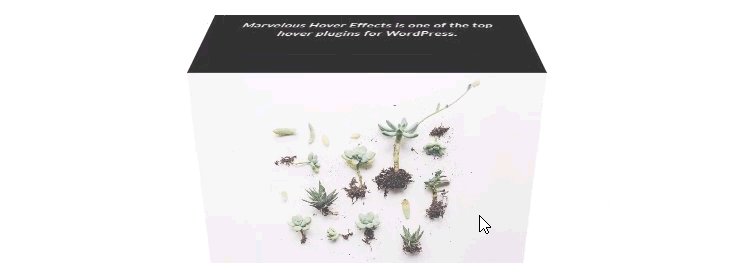
奇妙的悬停效果插件集合了50多种精美的悬停效果或倾斜效果,可帮助您轻松地在网站中创建宏伟的交互式图像或GRID。这为您提供了一整套自定义选项,可使用标题或网格布局(例如,后网格,页面网格)为图像设置样式……以这种令人印象深刻的现代趋势为您的网站增光添彩!
Marvelous Hover Effects在我们强大的Visual Composer捆绑包Visual Composer Kit中得到了特别的介绍。获取适用于40多种互动和趋势元素的 Visual Composer Kit 。














主要特征
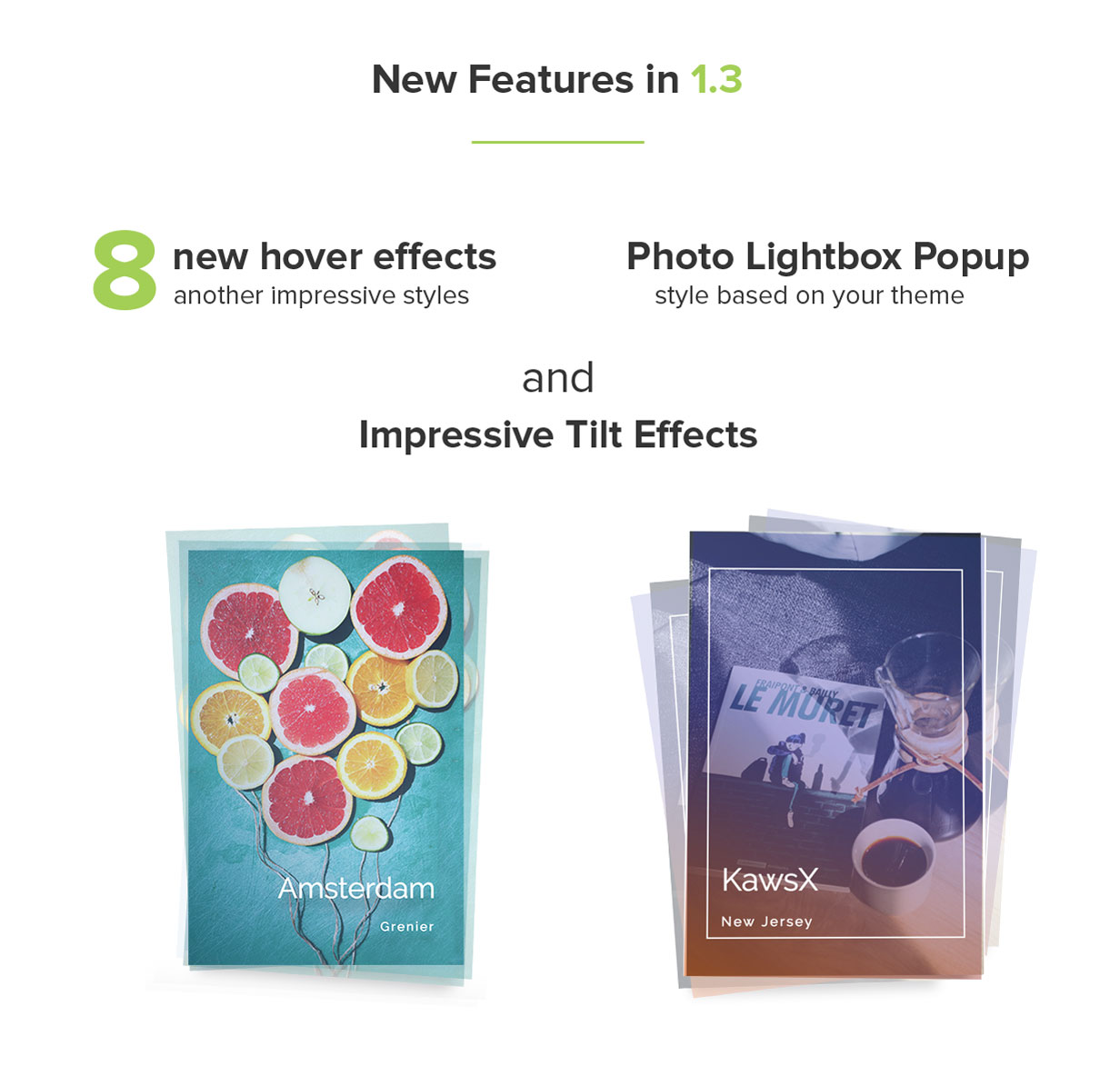
- 50个响应式CSS悬停效果
- 8种样式的倾斜悬停效果
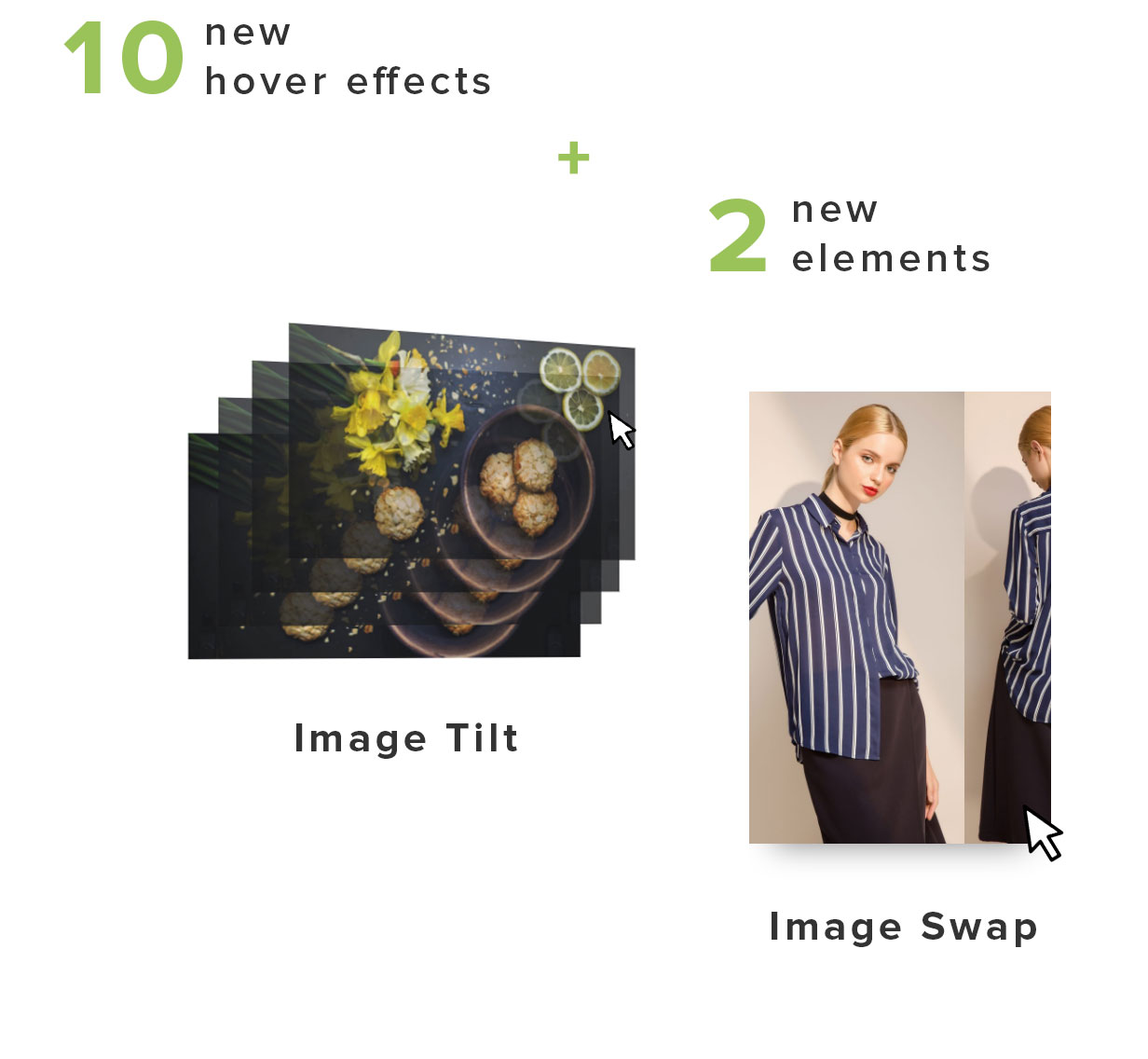
- 10种样式的图像倾斜效果
- +40 CSS动画效果
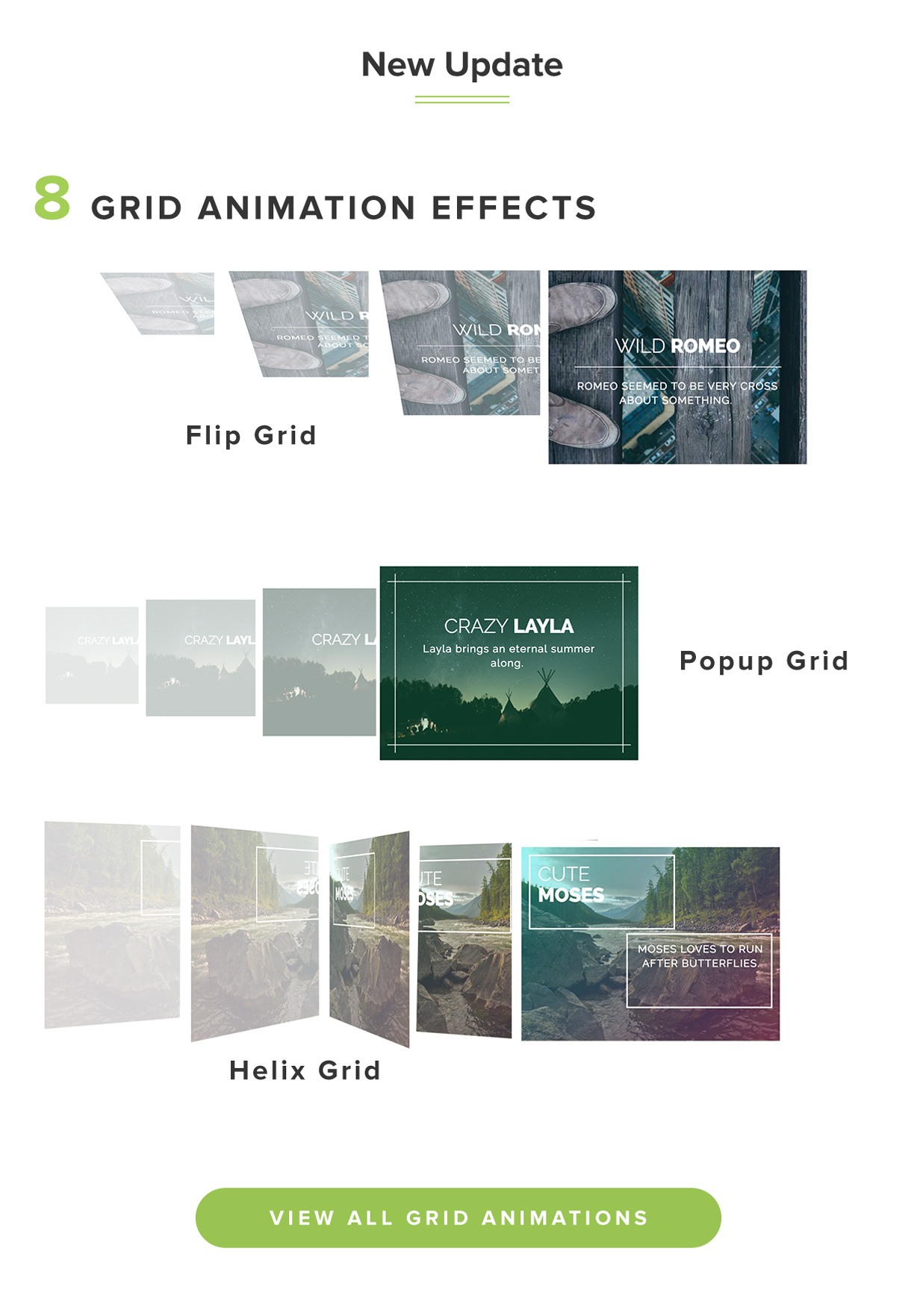
- 8格动画效果
- 图像交换
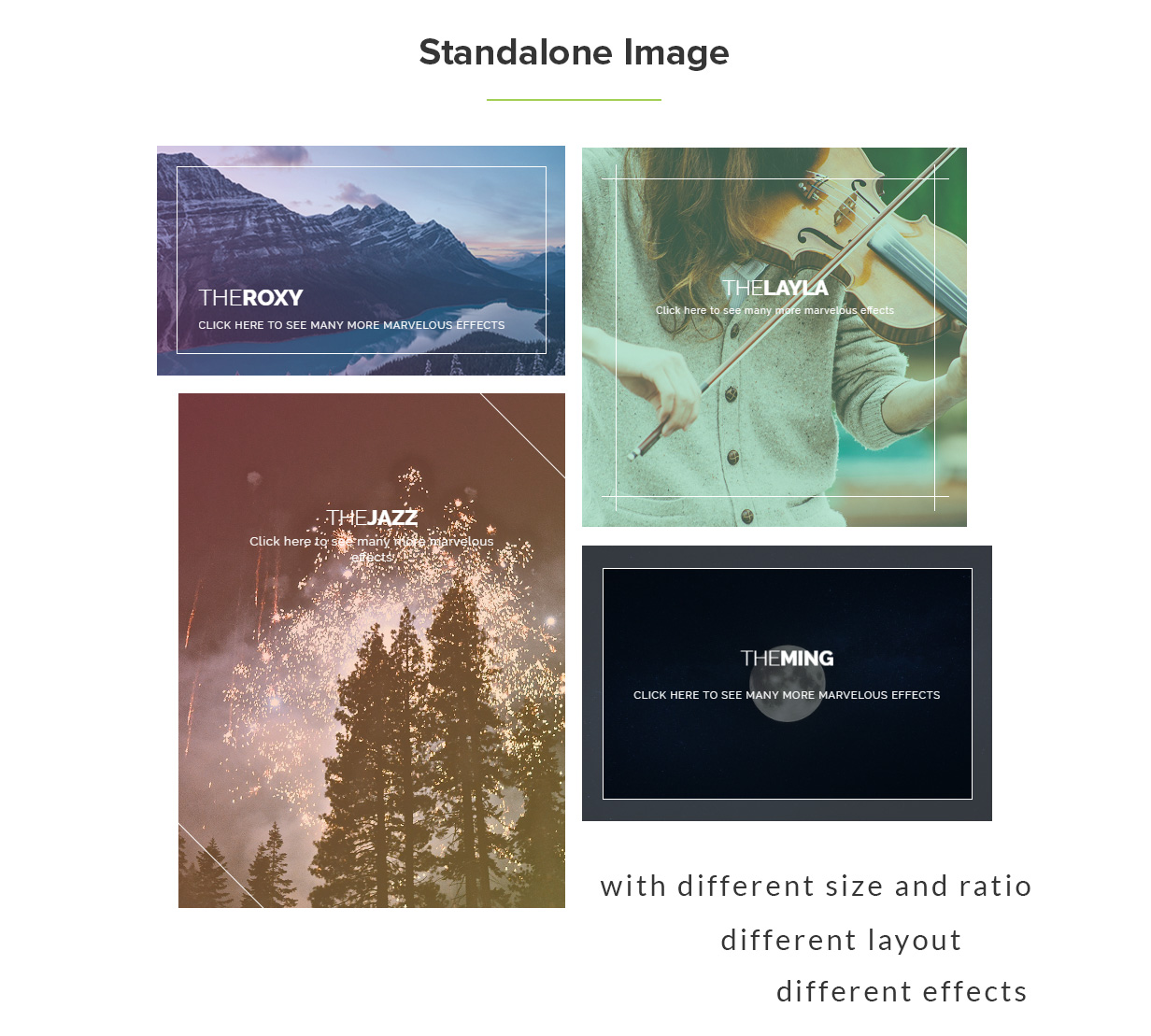
- 悬停效果可与独立映像一起使用
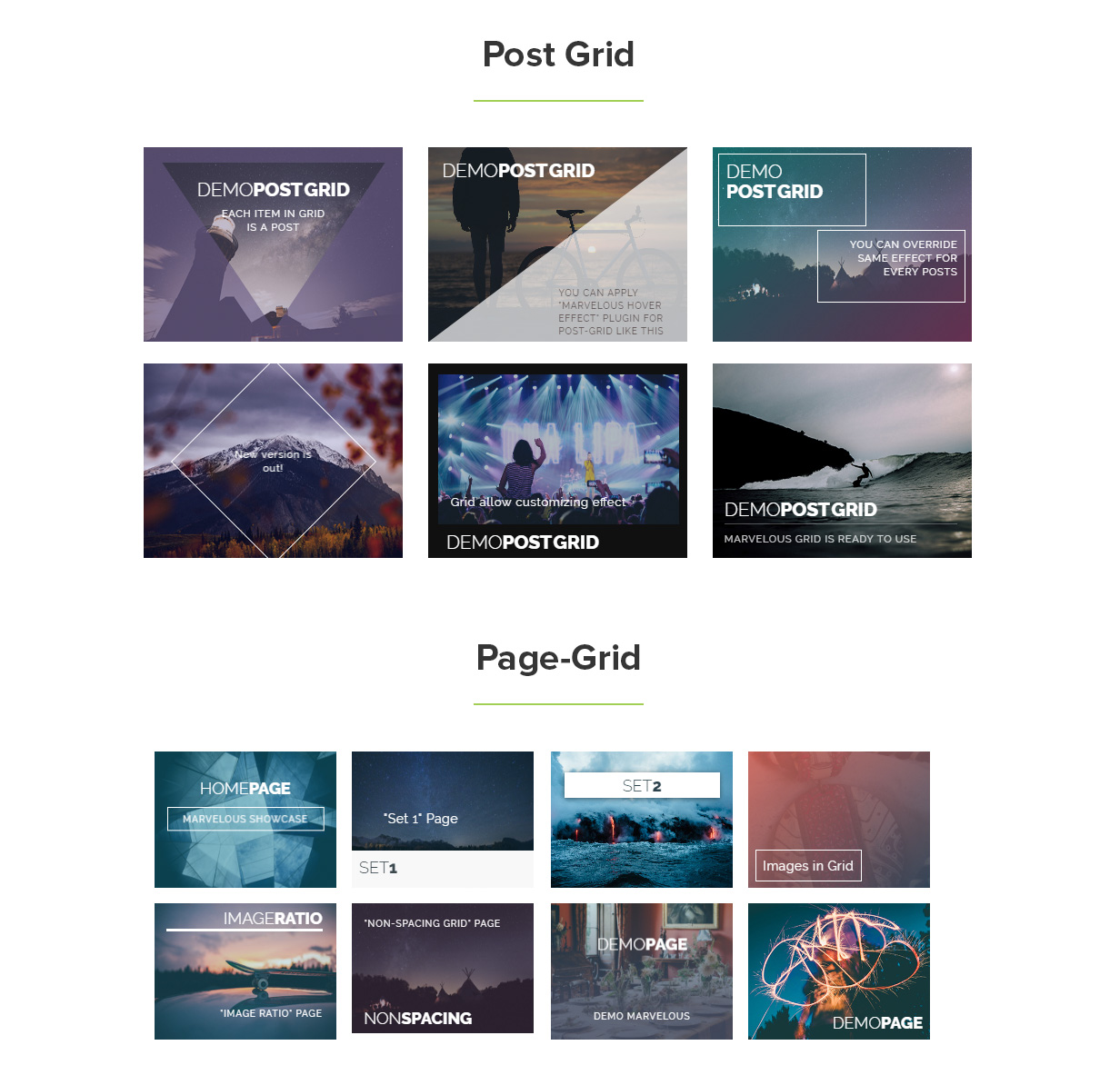
- 悬停效果可与网格布局一起使用:后网格,页面网格,附件,Custom_css,Customize_changeset,自定义查询,ID列表
- 3种显示样式:全部显示,更多加载,延迟加载
- 选择打开灯箱(prettyphoto)
- 狭窄的数据源为:类别,标签或自定义分类法
- 出现限制总数
- 每行更改项目
- 设置项目之间的差距
- 更改图像比例:原始,16:9、1:1、4:3、2:1…
- 更改标题文字和说明
- 为每个悬停项目添加外部链接
- 更改文字颜色并悬停文字颜色
- 更改覆盖颜色并悬停覆盖颜色
- 更改图像不透明度并悬停图像不透明度
- 覆盖所有布局的相同效果
- 设置数据顺序的依据是:日期,帖子ID,作者,标题,最后修改时间,帖子/页面ID,评论数,菜单/页面顺序,元值,元值编号,随机顺序
- 排序数据:升序,降序
- 排除特殊数据(帖子,页面…)
- 纯CSS3动画
- 与Visual Composer兼容
- 一键式预定义模板/元素用法
- 全面响应
- 简便快捷的安装
- 在所有现代浏览器中都能很好地运行。
- 广泛的免费支持和文档
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。