Roomify 是一款现代而优雅的 Elementor 模板套件,适用于联合办公创意空间网站。您还可以将此创意模板套件用于创意中心、共享办公室和商务工作区等。Roomify 具有简单、现代和干净的设计,具有 100% 响应式布局,并且非常易于定制,任何人都可以使用,而无需了解编码。
Elementor 模板套件包含 Elementor 页面构建器的页面内容。此套件已针对免费 Hello Elementor 主题进行了优化,但可与大多数支持 Elementor 的主题一起使用。
布局特点:
- 100% 响应式且适合移动设备
- 现代简洁的设计
- 易于编辑和定制
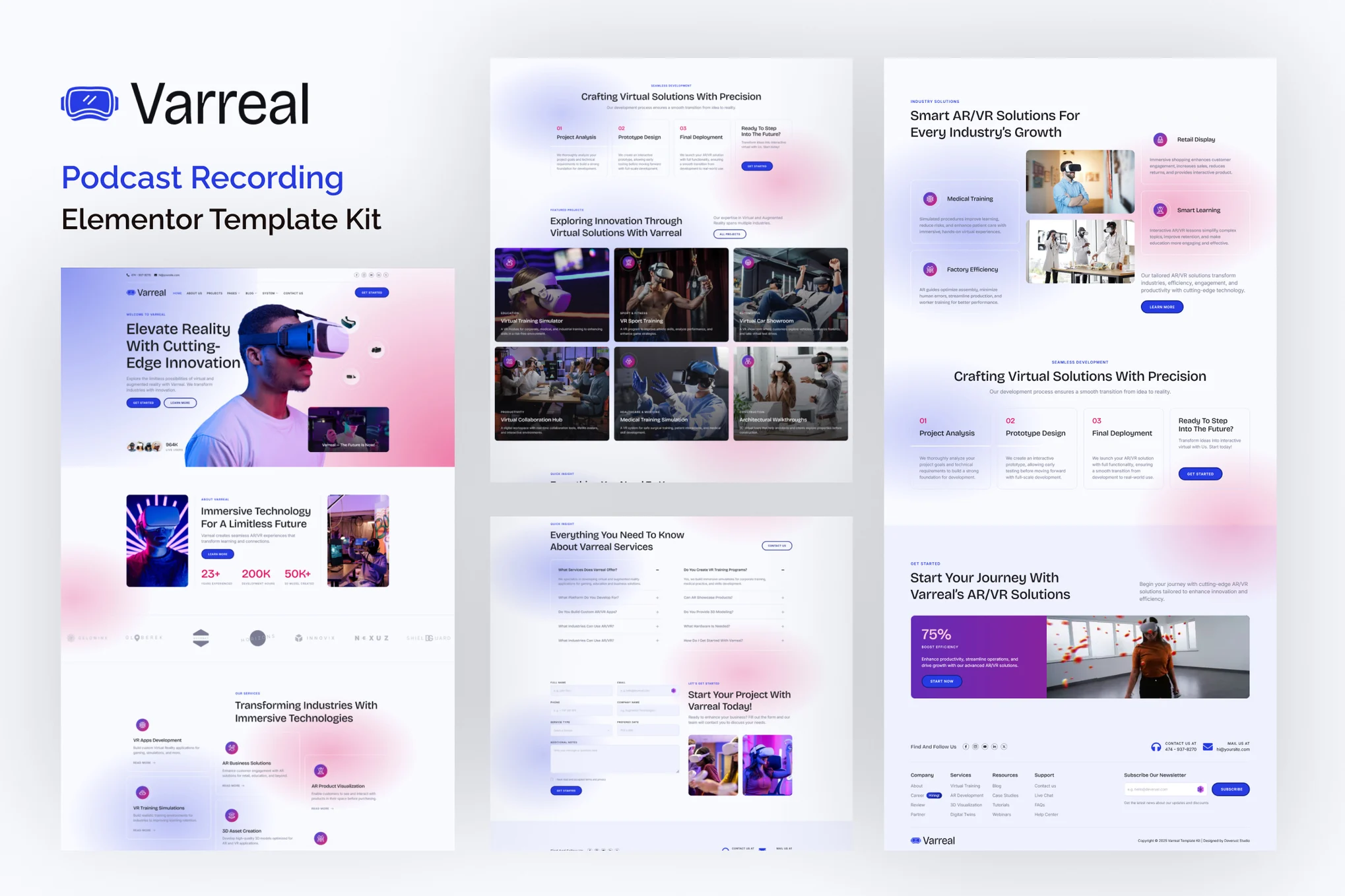
- 12+ 个预建模板可供使用
- 使用 Hello Elementor 主题构建的模板套件
模板包括:
- 家
- 关于
- 我们的空间
- 空间详情
- 預訂
- 价格
- 团队
- 常见问题解答
- 博客
- 单帖
- 404 页面
- 接触
- 标头
- 页脚
- 联系表格
- 预订表格
- 通讯表格
使用套件安装的附加组件:
- 元素
- ElementsKit Lite
- 麦芽糖
如何使用模板套件: 这不是 WordPress 主题。模板套件仅包含 Elementor 的设计数据,可使用 WordPress 的 envato Elements 插件或直接通过 Elementor 安装。
Elementor 模板套件使用 Envato Elements 插件进行安装。
详细指南:
https://help.market.envato.com/hc/en-us/articles/36033428836889-如何上传-安装-Elementor-Template-Kits-from-Themeforest-to-WordPress
如需进一步支持,请转到 WordPress 菜单中的 Elementor > 获取帮助。
如何导入 MetForm 自定义表单:
- 在编辑应该出现表单的页面时,打开 Elementor 导航器以找到 Metform 小部件。
- 单击构建器面板中的“编辑表单”。
- 选择新建,保留空白,然后单击编辑表单按钮。
- 单击“添加模板”灰色文件夹按钮。
- 单击“我的模板”选项卡。
- 选择您导入的 MetForm 模板,然后单击“插入”。
- 模板加载完成后,单击“更新”。
在 ElementsKit Lite 中设置页眉 如果您有 Elementor Pro,请在主题构建器中设置页眉和页脚。使用 Elementor 创建的页面必须将页面布局设置为 Elementor 全宽,才能显示全局页眉和页脚。
- 转到 ElementsKit > 页眉页脚
- 如果提示您完成向导,请一直单击“下一步”,然后返回步骤 1(您无需输入电子邮件地址或分享您的信息)
- 点击顶部的添加新模板按钮
- 命名您的模板,然后将“激活/停用:”切换为开启
- 单击灰色的“编辑内容”按钮。Elementor 将打开。
- 单击灰色文件夹图标访问“我的模板”选项卡并插入页眉或页脚模板。
- 自定义并发布
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。