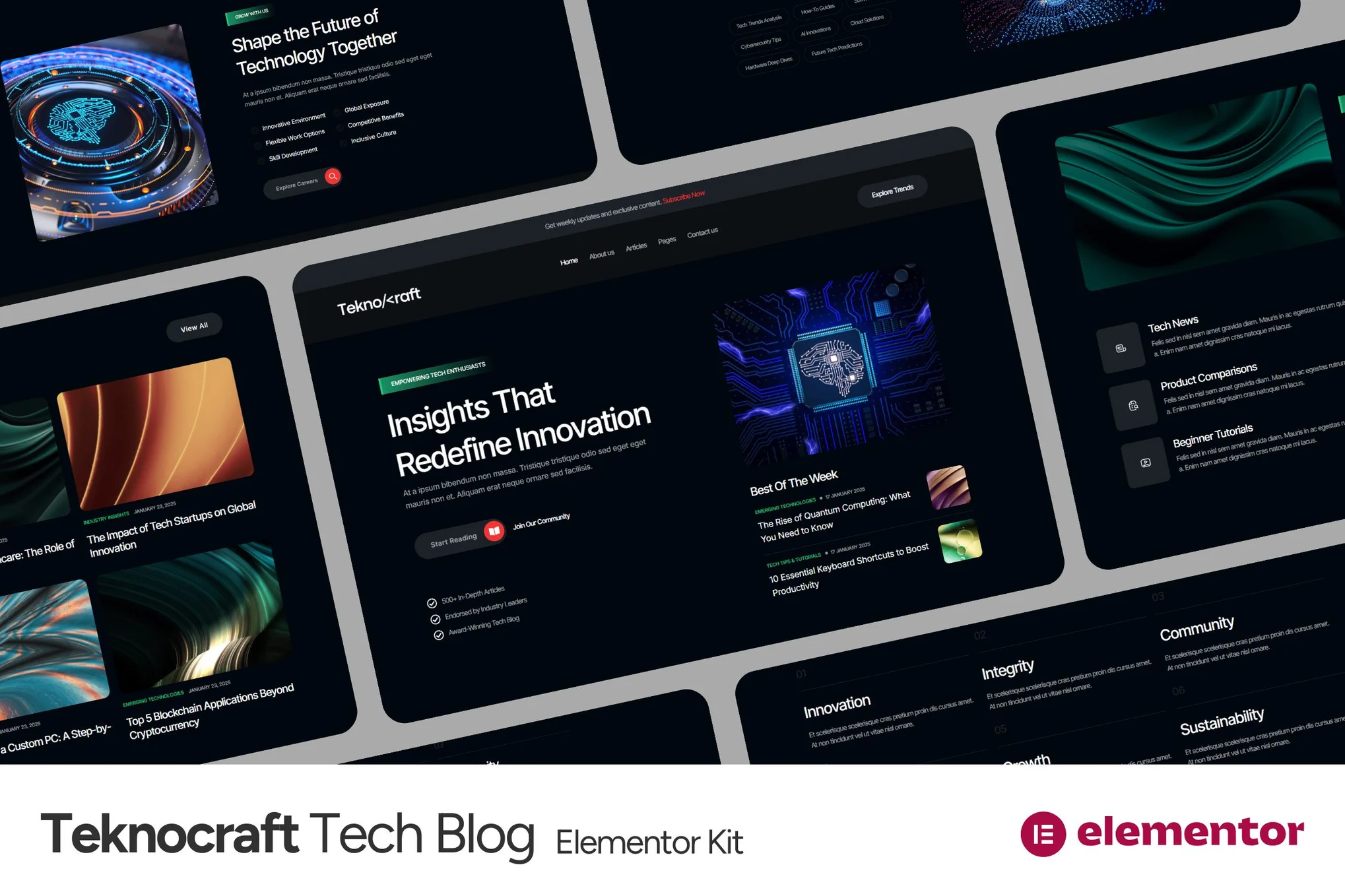
Teknocraft是一款现代 Elementor 套件,专为技术博客、新闻网站和行业见解而设计。采用时尚的深色主题,增强了可读性,同时提供了未来主义和专业的美感。这款模板非常适合技术爱好者、初创公司和内容创作者,它提供了完全响应和 SEO 友好的设计,以确保最佳性能。
Teknocraft 具有动态布局、基于类别的内容部分和引人入胜的排版,旨在突出最新创新、行业趋势和专家见解。它可以通过 Elementor 轻松定制,无需任何编码技能,让您无缝创建引人入胜的在线形象。
此模板针对快速加载速度进行了优化,并提供必要的博客功能,包括详细的文章页面、作者部分和互动元素,以增强用户参与度。立即使用 Teknocraft 提升您的技术博客! 功能
- 通过拖放式可视化构建器实现真正的无代码定制
- 在一个地方自定义字体和颜色或对单个元素进行微调
- 现代、专业的设计
- 快速加载
- 适用于大多数 Elementor 主题。
注意:这是一个无头电子商务解决方案,可与您选择的购物车插件或平台集成。
包含的页面:
- 家
- 关于我们
- 团队
- 职业
- 文章
- 类别
- 单帖
- 帮助中心
- 联系我们
- 错误 404
使用套件安装的插件
- Jeg Elementor 套件
- 二甲双胍
** 如何使用模板套件:** 这不是 WordPress 主题。模板套件仅包含 Elementor 的设计数据,可使用 WordPress 的 envato Elements 插件或直接通过 Elementor 安装。
- 从 Envato 下载您的工具包文件,不要解压。如果您使用 Safari 浏览器,您可能需要确保在浏览器首选项中禁用“下载后打开安全文件”。
- 前往“设置”>“固定链接”,确保已选择“帖子名称”
- 转到外观 > 主题 > 添加新主题,确保已安装并激活 Hello Elementor。如果您尚未安装 Elementor,系统将提示您安装。
- 转到插件并确保 Elementor 和 Envato Elements 已安装且为最新版本。如果您的套件需要 Elementor Pro,则必须立即安装并将其连接到您的帐户。
- 转到元素 > 已安装的套件,然后单击上传模板套件 Zip(或单击您的套件进行查看)
- 检查顶部的橙色横幅,然后单击“安装要求”以加载该套件使用的任何插件。https://envato.d.pr/ughD8Q
- 首先单击“全局套件样式”上的“导入”。这将设置站点设置。
- 按照显示的顺序一次单击一个模板上的“导入”。这些模板存储在 Elementor 的“模板”>“已保存的模板”下,可从此处重复使用。
创建页面
- 转到页面并创建新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置,然后选择 Elementor 全宽并隐藏页面标题
- 单击灰色文件夹图标访问“我的模板”选项卡,然后导入您想要自定义的页面。
- 主页可在“设置”>“阅读”下通过选择“静态首页”进行设置。
如果您有 Elementor Pro,则可以在模板 > 主题构建器下自定义页眉和页脚。
详细指南:https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
如需进一步支持,请转到 WordPress 菜单中的 Elementor > 获取帮助。
如何导入 Metforms 如果您有 Elementor Pro,请跳过 Metform 和表单块的安装。
- 导入 metform 块模板
- 导入表单出现的页面模板并右键单击以启用导航器
- 找到并选择 Metform 小部件,然后点击编辑表单。选择新建,然后选择编辑表单。构建器将出现
- 单击“添加模板”灰色文件夹图标。
- 单击“我的模板”选项卡。
- 选择您导入的 metform 模板,然后单击“插入”(单击“否”进行页面设置)。
- 模板加载完成后,进行所需的自定义,然后单击“更新并关闭”,表单将出现在模板中
- 单击“更新”
如何在 Jeg Elementor Kit 插件中设置页眉 如果您有 Elementor Pro,则可以在主题构建器下自定义页眉和页脚。
- 转到 Jeg Elementor Kit 菜单项 > Header Template
- 点击添加新标题
- 添加条件 > 所有站点并单击创建
- 单击灰色文件夹图标访问“我的模板”选项卡
- 插入页眉模板。
- 自定义并保存。