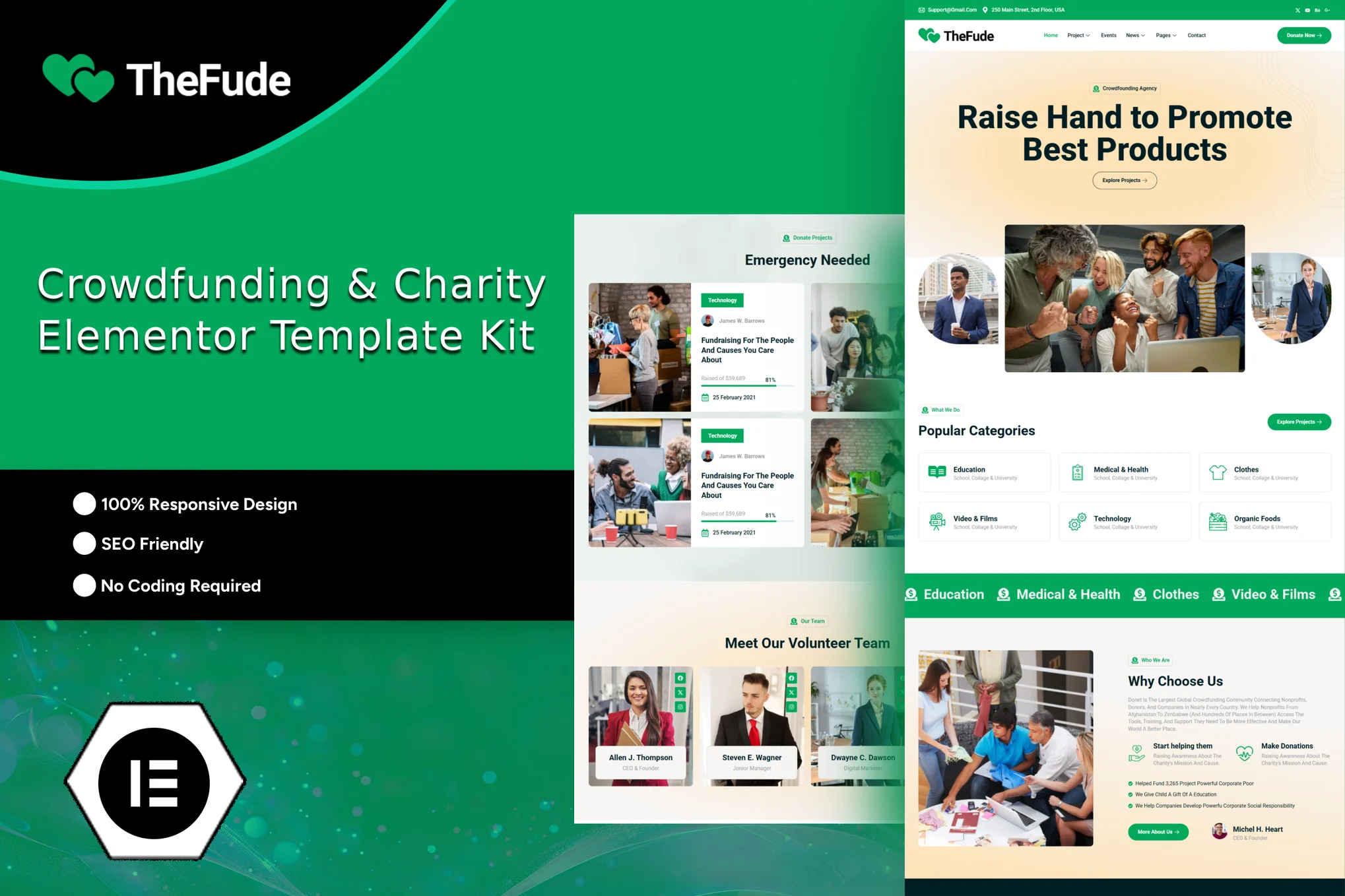
TheFude – 对于众筹、慈善、非营利、非政府组织、捐赠以及所有其他企业、非营利慈善网站和非政府组织来说,它都是一个完美的选择。TheFude 设计简洁专业,拥有 100% 响应式布局,视网膜屏幕显示。使用这款 Elementor 模板套件,您可以节省创建网站的时间。使用 Elementor 页面构建器,您可以轻松编辑或自定义页面,无需编码,只需拖放即可。
Elementor 模板套件包含 Elementor 页面构建器的页面内容。此套件已针对免费的 Hello Elementor 主题进行了优化,但可与大多数支持 Elementor 的主题兼容。
布局特点:
- 现代和专业的设计
- 跨浏览器兼容性
- 100% 响应式且适合移动设备
- 12+ 个可立即使用的页面模板
- 在一个地方自定义字体和颜色(全局套件样式)
Zip 中包含的内容:
- 家
- 关于
- 团队
- 评价
- 我们的常见问题解答
- 404 错误
- 项目
- 项目详情
- 事件
- 博客
- 博客详情
- 接触
- 标题
- 页脚
使用套件安装的插件:
- Elementor
- ElementsKit Lite
- 美特福
- Elementor 的 Romethemekit
如何使用模板套件: 这不是 WordPress 主题。模板套件仅包含 Elementor 的设计数据,可使用 WordPress 的 envato Elements 插件或直接通过 Elementor 安装。
Elementor 模板套件使用 Envato Elements 插件进行安装。
详细指南:
https://help.market.envato.com/hc/en-us/articles/36033428836889-如何上传-安装-Elementor-Template-Kits-from-Themeforest-to-WordPress
如需进一步支持,请转到 WordPress 菜单中的 Elementor > 获取帮助。
如何导入 MetForm 自定义表单:
- 在编辑应该出现表单的页面时,打开 Elementor 导航器以找到 Metform 小部件。
- 单击构建器面板中的“编辑表单”。
- 选择新建,保留空白,然后单击编辑表单按钮。
- 单击“添加模板”灰色文件夹按钮。
- 单击“我的模板”选项卡。
- 选择您导入的 MetForm 模板,然后单击“插入”。
- 模板加载完成后,单击“更新”。
在 ElementsKit Lite 中设置页眉。 如果您使用的是 Elementor Pro,请在主题构建器中设置页眉和页脚。使用 Elementor 创建的页面必须将“页面布局”设置为“Elementor 全宽”,才能显示全局页眉和页脚。
- 前往 ElementsKit > 页眉页脚
- 如果提示您完成向导,请一直单击“下一步”,然后返回步骤 1(您不需要输入电子邮件地址或分享您的信息)
- 点击顶部的“添加新模板”按钮
- 命名您的模板,然后将“激活/停用:”切换为“开启”
- 点击灰色的“编辑内容”按钮。Elementor 将打开。
- 单击灰色文件夹图标访问“我的模板”选项卡并插入页眉或页脚模板。
- 自定义和发布