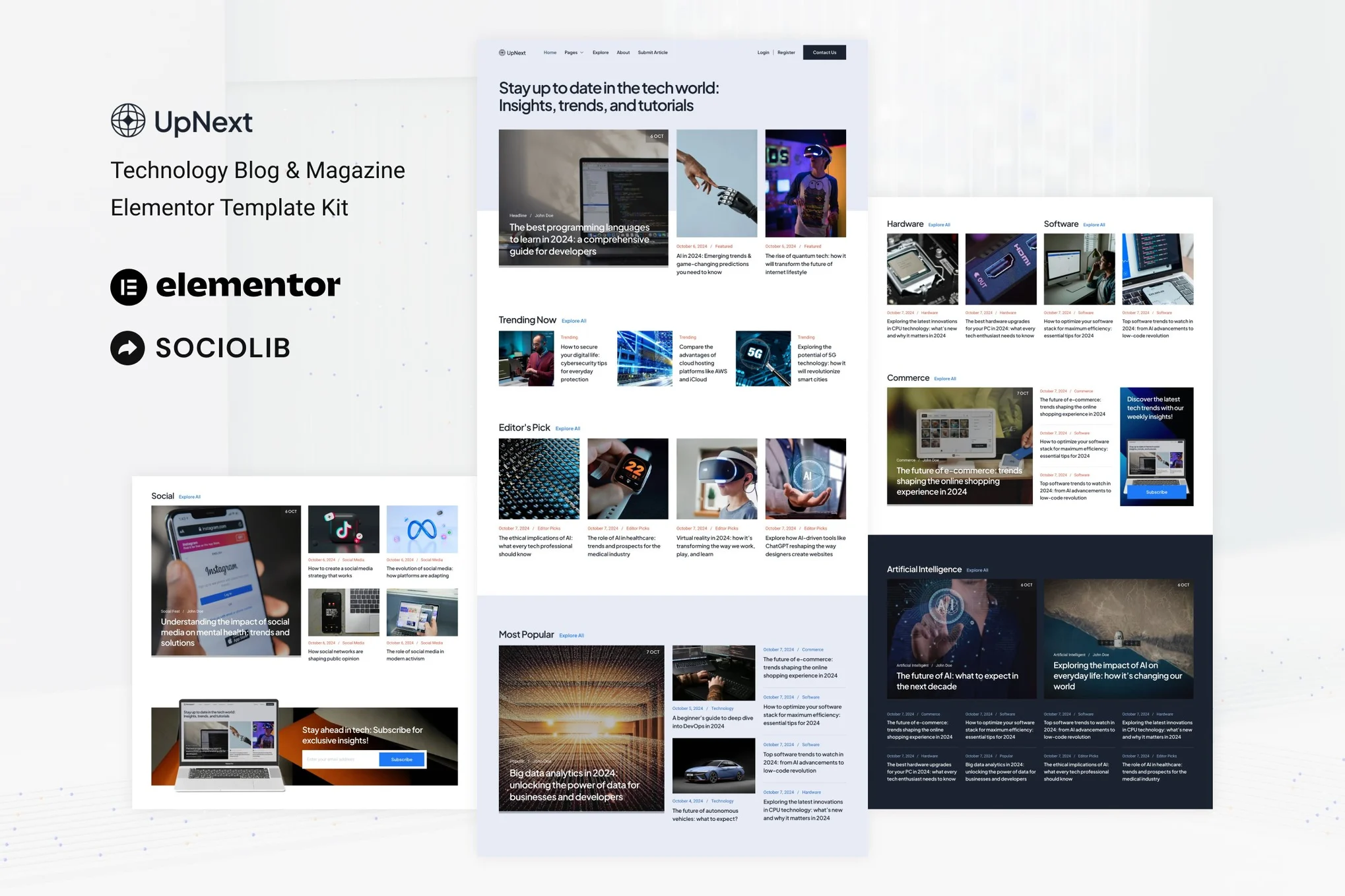
UpNext 是一个 Elementor 模板套件,可使用 WordPress 的 Elementor Page Builder 插件快速轻松地创建技术博客和杂志网站。适用于初创公司、技术评论、会员、技术门户、新闻门户、杂志订阅、教程博客等。使用此创意和现代的网页设计风格模板套件为您的 WordPress 网站设计风格,为您的博客带来现代感。
特征:
- 13+ 个模板
- 通过拖放式可视化构建器实现真正的无代码定制
- 在一个地方自定义字体和颜色或对单个元素进行微调
- 简洁的设计
- 快速加载
- 适用于大多数 Elementor 主题
- 响应式设计
模板:
- 家
- 探索
- 关于
- 提交
- 订阅
- 接触
- 主博客页面
- 邮政
- 标头
- 页脚
- 联系表格
- 提交表格
- 订阅表格
- 全球风格
插件(随套件安装)
- ElementsKit Lite
- Qi-附加组件
- 二甲双胍
如何使用模板套件: 这不是 WordPress 主题。模板套件仅包含 Elementor 的设计数据,可使用 WordPress 的 envato Elements 插件或直接通过 Elementor 安装。
Elementor 模板套件使用 Envato Elements 插件进行安装。
详细指南:
- https://help.elements.envato.com/hc/en-us/articles/36032349441945-How-to-Install-Elementor-Template-Kits-With-the-Envato-Elements-Plugin-in-WordPress-for-Envato-Elements-Subscribers
https://help.market.envato.com/hc/en-us/articles/36033428836889-如何上传-安装-Elementor-Template-Kits-from-Themeforest-to-WordPress
如需进一步支持,请转到 WordPress 菜单中的 Elementor > 获取帮助。
在 ElementsKit Lite 页眉页脚生成器插件中设置全局页眉和页脚 如果您有 Elementor Pro,则可以在主题生成器下自定义页眉和页脚。
- 导入页眉和页脚模板
- 转到 ElementsKit Lite > Header Footer 并点击 Add New 按钮
- 为其添加标题并选择页眉、在整个网站上显示,然后单击发布
- 单击使用 Elementor 编辑
- 单击灰色文件夹图标访问“我的模板”选项卡,然后选择要导入和更新的标题模板。
- 对页脚重复此操作
如何导入 Metforms 如果您有 Elementor Pro,请跳过 Metform 和表单块的安装。
- 导入 metform 块模板
- 导入表单出现的页面模板并右键单击以启用导航器
- 找到并选择 Metform 小部件,然后点击编辑表单。选择新建,然后选择编辑表单。构建器将出现
- 单击“添加模板”灰色文件夹图标。
- 单击“我的模板”选项卡。
- 选择您导入的 metform 模板,然后单击“插入”(单击“否”进行页面设置)。
- 模板加载完成后,进行所需的自定义,然后单击“更新并关闭”,表单将出现在模板中
- 单击“更新”
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。