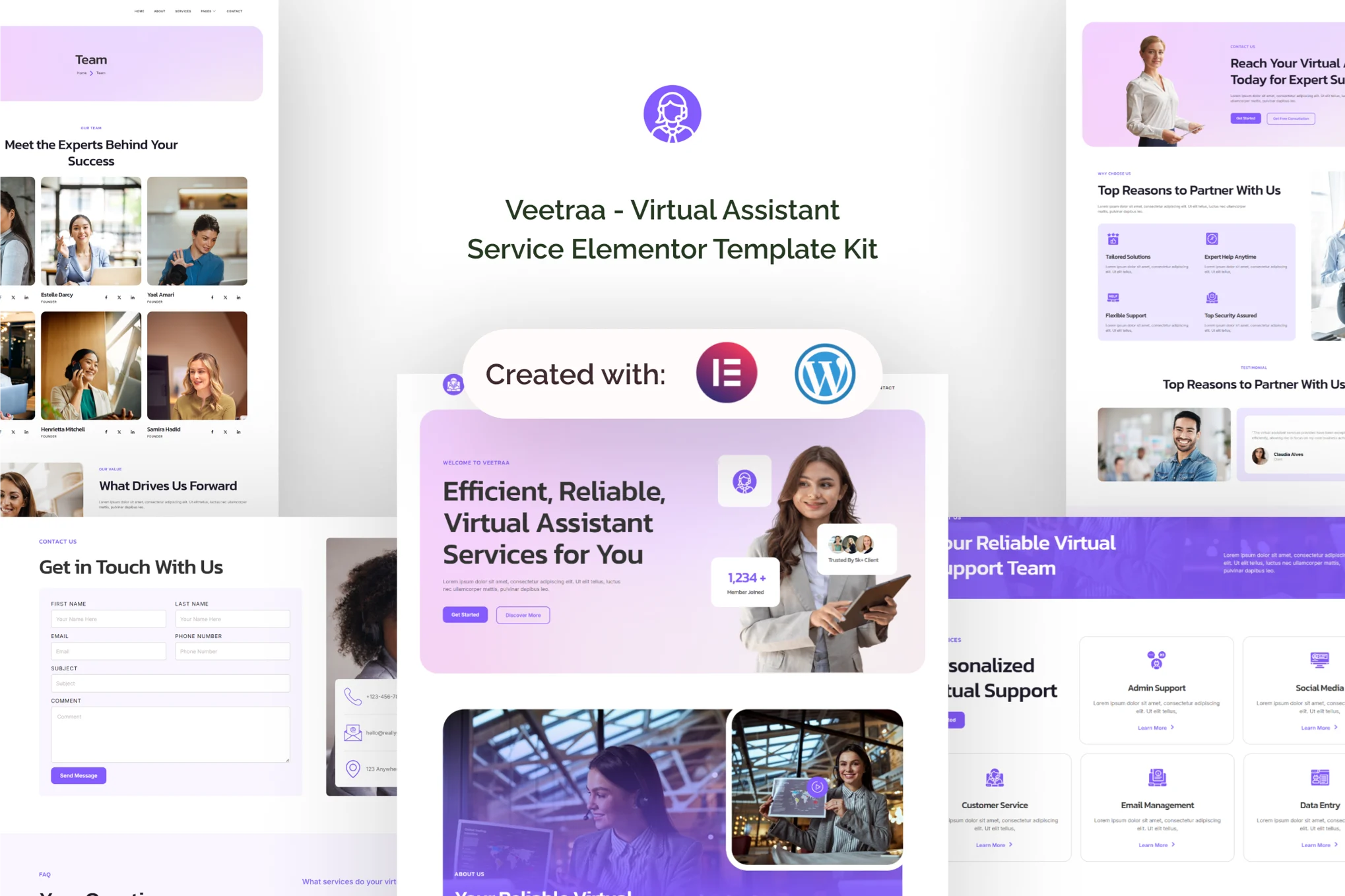
介绍Veetraa,一款专为虚拟助理服务设计的综合模板套件,仅适用于 WordPress。Veetraa 注重细节并利用免费插件,帮助虚拟助理和服务提供商建立强大的在线形象,而无需复杂的开发。它专为虚拟助理机构、远程服务提供商和自由职业者量身定制
注意: Veetraa 不是传统的 WordPress 主题。相反,它是一个完整的模板套件,包含 Elementor 页面构建器所需的所有页面内容,让用户可以自由设计。虽然它针对免费的 Hello Elementor 主题进行了优化,但 Veetraa 与大多数支持 Elementor 的主题兼容。
适用于:
- 虚拟助理机构
- 远程服务提供商
- 自由职业者
特征:
- 使用免费的 Elementor(不需要 Elementor Pro)
- 独特简洁的设计
- 现代设计
- 使用容器构建
- 13 个随时可用的页面
- 无限颜色
- 超过 900 种现成字体
- 完全响应式布局
- 完全可定制的跨浏览器兼容性:Chrome、Firefox、Safari、Opera
包含的模板:
- 全局主题样式
- 家
- 关于
- 服务
- 价格
- 团队
- 评价
- 常问问题
- 错误 404
- 博客文章
- 单帖
- 联系我们
- 标头
- 页脚
所需插件:
- 元素
- ElementsKit Lite
- 麦芽糖
- Gum Elementor 插件
- Elementor 页眉和页脚生成器
如何安装 https://help.elements.envato.com/hc/en-us/articles/36032349441945-How-to-Install-Elementor-Template-Kits-With-the-Envato-Elements-Plugin-in-WordPress-for-Envato-Elements-Subscribers
如何导入 Metforms 如果您有 Elementor Pro,请跳过 Metform 和表单块的安装。
- 导入 metform 块模板
- 导入表单出现的页面模板并右键单击以启用导航器
- 找到并选择 Metform 小部件,然后点击编辑表单。选择新建,然后选择编辑表单。构建器将出现
- 单击“添加模板”灰色文件夹图标。
- 单击“我的模板”选项卡。
- 选择您导入的 metform 模板,然后单击“插入”(单击“否”进行页面设置)。
- 模板加载完成后,进行所需的自定义,然后单击“更新并关闭”,表单将出现在模板中
- 单击“更新”
在 ElementsKit 中设置全局页眉和页脚 如果您有 Elementor Pro,则可以在主题构建器下自定义页眉和页脚。
- 导入页眉和页脚模板
- 转到 ElementsKit > Header Footer 并单击 Add New(如果出现向导提示,您可以单击 Next 而不采取任何操作)
- 为标题添加标题,选择“整个站点”,并将“激活”切换为“开”
- 单击灰色的“编辑内容”按钮以加载构建器
- 单击灰色文件夹图标并选择要导入的标题模板,在导航元素中选择菜单,然后单击更新。
- 对页脚重复此操作
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。