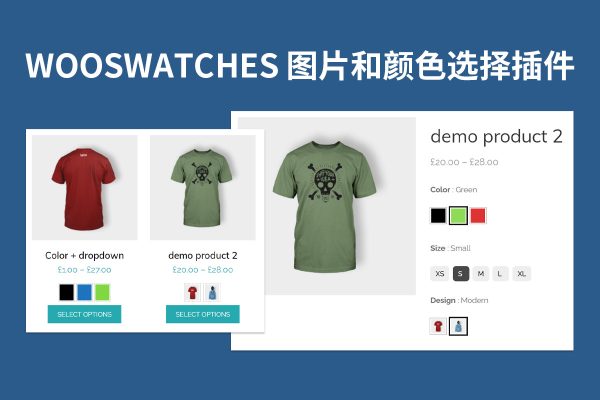
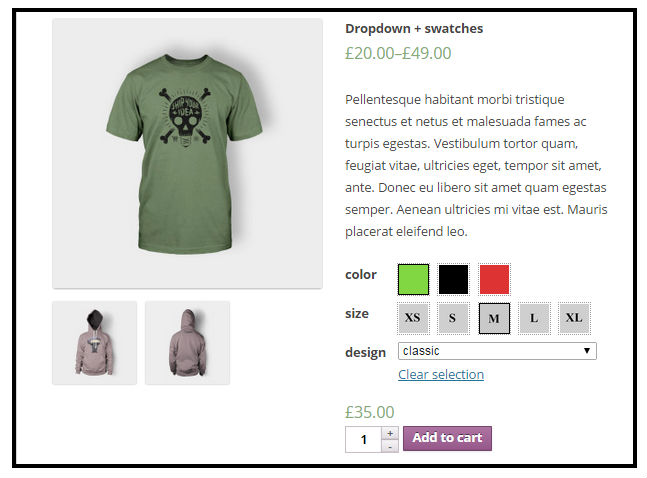
WooSwatches – WooCommerce 颜色或图像变化色板插件功能
- 支持颜色/图像/文本变化样本和下拉选择。
- Woocommerce 改进了可变产品属性和属性样本。
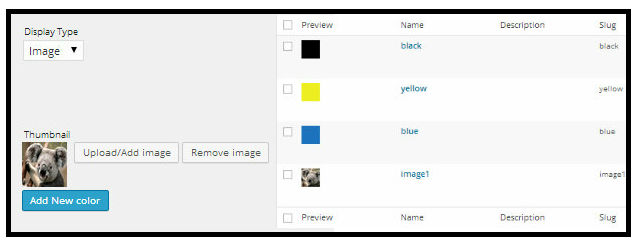
- 属性的全局颜色或图像值。
- 内置颜色/图像产品过滤器。
- 适用于移动设备。
- 不同尺寸的样本从小到大。
- 方形和圆形样本支持。
- 在样本下方显示选项名称的选项。
- 在单个产品页面上显示选定的选项名称。
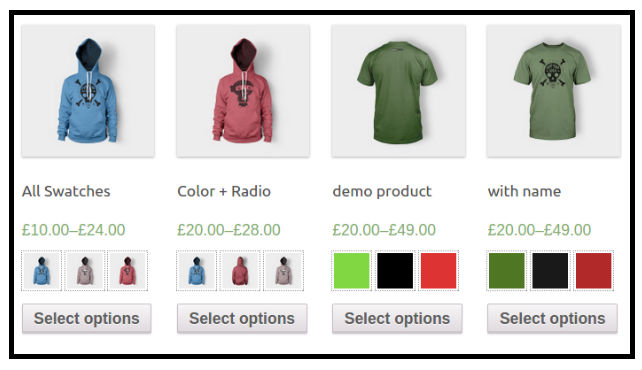
- 在商店/类别/标签存档页面上显示颜色或图像样本。
- 内置直接变体链接功能。
- 更改样本悬停在类别/存档页面上的产品图像。
- 与 [product_page] 短代码兼容的颜色、图像样本。
- 如果样本数量大于定义,则显示更多链接。
- 如果样本数量高于设定值,则用于商店样本的滑块。
将您的正常变量属性下拉选择转换为漂亮的颜色或图像选择。您可以显示所有常见尺寸的图像或颜色。以圆形或方形模式显示它们。

您可以选择在商店/类别/标签存档页面上的产品标题下方显示任何一种产品属性的样本。只要用户将光标放在任何样本上,产品图像就会被样本悬停图像替换。

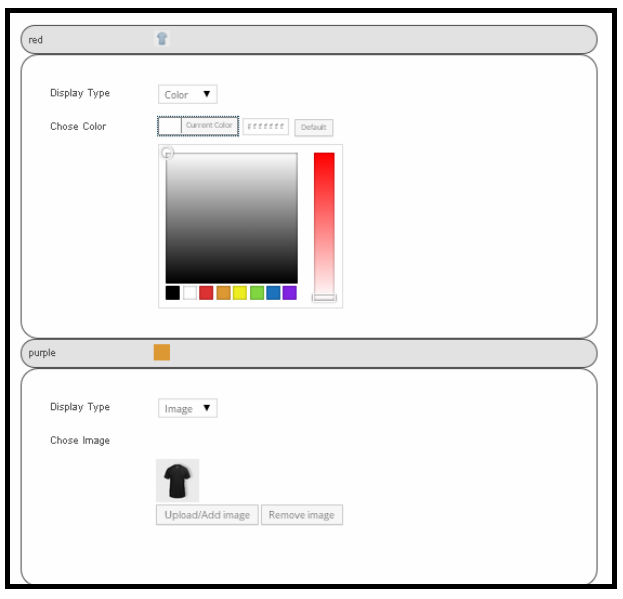
插件带有易于使用的管理 UI,可让您立即设置颜色、图像或其他选项。

您还可以在属性编辑页面上为每个属性值设置图像或颜色设置。一旦你设置了 image ,这个值将自动用于前端样本,只要预设属性用于变量。

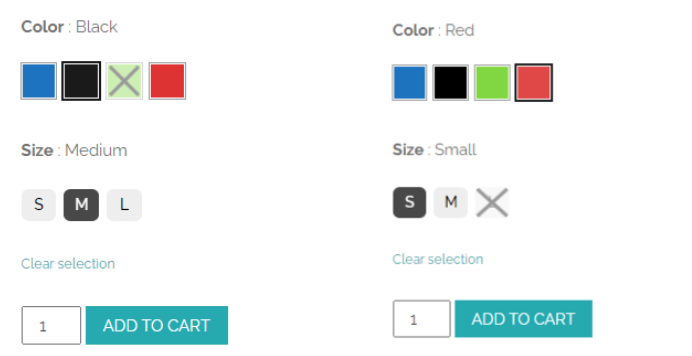
划掉缺货期权
您可以选择在商店页面上启用缺货选项。它适用于任意数量的属性。单击此处实时查看此功能。

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。